HTML5與CSS3響應式網頁設計(第二版)(Responsive Web Design with HTML5 and CSS3, Second Edition)~推薦!
作者:Ben Frain ISBN:9789864760336 |
【Author】作者/繪者/著者/譯者 |
作者簡介
Ben Frain
從1996年起就是網頁設計師/開發者,目前受僱於Bet365,擔任資深前端開發。
踏進網頁這一行之前他當過電視演員,沒人看好又寂寂無名,也做過科技線記者。於索爾福德(Salford)大學畢業,取得媒體與表演學位。
他寫過四齣同樣沒人看好(他的說法)的劇本,仍抱持一線希望(熄滅中)好歹賣出一齣。不工作的時候,簡樸的愉悅讓他其樂無窮。只要身體和老婆這兩關過得去,他會在家裡玩足球,跟兩個小孩摔角。
他的另一本書《寫給設計師的SASS與Compass指南》也還在架上。要拜訪Ben,線上請至www.benfrain.com,也請在推特上跟隨他:twitter.com/benfrain。
►GO►最新優惠► 【書籍】HTML5與CSS3響應式網頁設計(第二版)
【Introduction】簡介/書評/特色/摘要 |
打造能滿足現代網路用戶需求且不會過時的響應式網站
我們存取全球資訊網的方式不斷改變,需要考量的螢幕尺寸與使用者經驗,變動的幅度前所未見。打造響應式的網頁能讓其內容適應現今及往後的各種裝置。
學習如何運用「響應式加行動優先」的方法學打造網站,不論哪台裝置來存取網站,顯示都不成問題。本書有豐富的範例,從頭到尾解說新潮的技巧與語法,跟「響應式」有關的事情,都能在本書中找到詳盡的資源。
本書第二版涵蓋所有最新的技巧與工具,足夠建立出色的響應式設計,確保你的專案不會被淘汰。
誰該看這本書
你還在寫兩套網站,一套給行動裝置,一套給較大型的顯示器?或者你已經初步實作了響應式網頁設計,卻苦於東拼西湊、不成模樣?若是這樣,網站更上一層樓所需的一切,都收錄於本書了。
具備一些HTML和CSS的知識不無小補,其餘翻開書就能找到。
你會從這本書學到
* 了解響應式設計是什麼、為什麼開發現代網站少不了它?
* 學習撰寫更簡約,速度更快,語意更豐富的HTML5標記內容,並弄懂所有新的關鍵元素
* 如何使用CSS3媒體查詢,根據裝置不同的配備套用不同樣式?並了解CSS4將帶來的媒體查詢新進展
* 學習如何依據螢幕尺寸、裝置解析度或脈絡,載入不同圖片
* 征服表單!只用HTML5標記,就能添加檢核機制與實用的介面元素,諸如日期揀選器和範圍滑桿
* 在你的響應式設計中實裝SVG,供應使用者圖片而不用理會解析度,並學習如何善用SVG,還讓它動起來
* 學習如何使用CSS最新的功能,包括伸縮盒(Flexbox)、自訂字型、nth-child選擇器、CSS自訂屬性(變數),以及CSS計算器(calc)
►GO►最新優惠► 【書籍】HTML5與CSS3響應式網頁設計(第二版)
【Table of Contents】目錄/大綱/內容概要 |
第1章 響應式網頁設計的要點
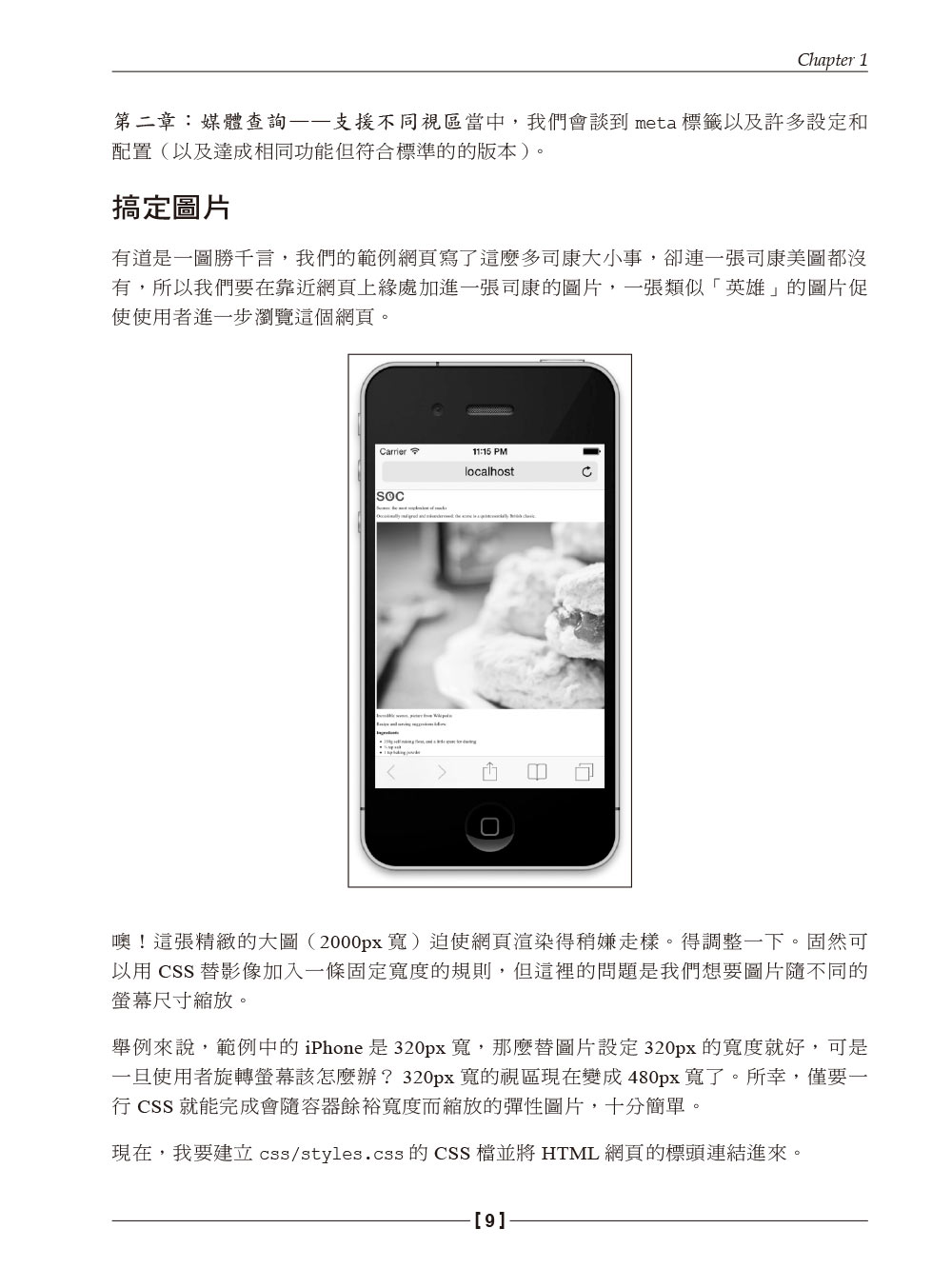
第2章 媒體查詢 - 支援不同視區
第3章 流動版型與響應式圖片
第4章 用 HTML5 作響應式網頁設計
第5章 CSS3 - 選擇器、排字學、色彩模式和新功能
第6章 用CSS3 做出讓人驚呆的美感
第7章 採用SVG,不用管解析度
第8章 漸變、變形與動畫
第9章 用 HTML5 和 CSS3 征服表單
第10章 朝響應式網頁設計邁進
►GO►最新優惠► 【書籍】HTML5與CSS3響應式網頁設計(第二版)
ISBN:9789864760336
規格:平裝/296頁/17x23cm/普通級/單色印刷/二版
出版地:台灣
本書分類:電腦資訊>網頁開發設計>HTML/CSS/JavaScript
►GO►最新優惠► 【書籍】HTML5與CSS3響應式網頁設計(第二版)
【Preview】內容預覽/連載/試閱PDF下載 |
ISBN:9789864760336
規格:平裝/296頁/17x23cm/普通級/單色印刷/二版
出版地:台灣
本書分類:電腦資訊>網頁開發設計>HTML/CSS/JavaScript
►GO►最新優惠► 【書籍】HTML5與CSS3響應式網頁設計(第二版)
資料來源:[博客來BOOKS網路書店] http://www.books.com.tw/exep/assp.php/ap/products/0010720577?utm_source=ap&utm_medium=ap-books&utm_content=recommend
圖文屬原創所有。相關資訊僅供參考,歡迎前往選購。發現不妥處請告知!
【Customers Who Bought This Item Also Bought】買的人,也買了... |


























沒有留言:
張貼留言