HTML5‧CSS3 最強圖解實戰講座[Html5‧Css3 Zui Qiang Tu Jie Shi Zhan Jiang Zuo]~推薦!
作者:草野あけみ ISBN:9789863123538 |
【Introduction】簡介/書評/特色/摘要 |
超圖解入門X網頁設計實務knowhow大公開!
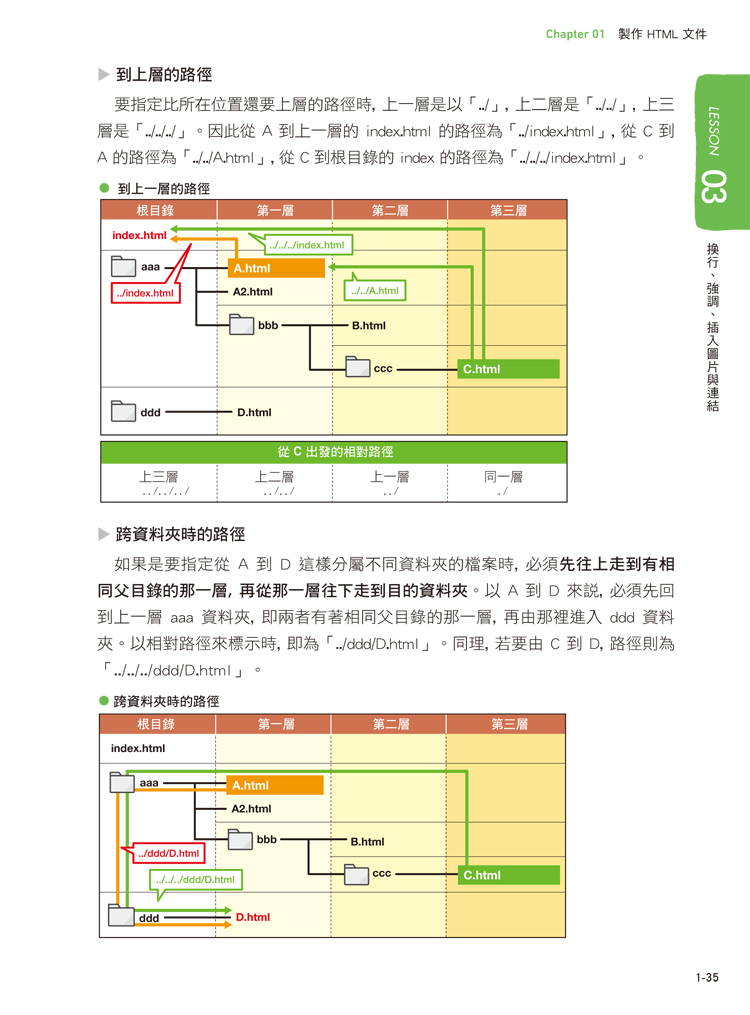
本書以豐富的圖解,詳盡解說HTML5+CSS3的入門知識,舉凡HTML div、span標籤的用法、絕對路徑/相對路徑概念,到入門者最苦手的版面尺寸計算、float/position/display等CSS重要屬性,您都可以藉由精心設計的示意圖快速理解,再也不怕學不會。
此外,有鑑於許多初學者就算學會基本語法,但對於如何製作出一個完整的網頁仍然一知半解,只會作出零碎、陽春的範例,因此本書會【完整示範如何將一個純文字內容Step by Step製作成可以實際上線的網頁】,讓您除了基本功外,能夠充份掌握實務的網頁製作knowhow,成為網頁設計的即戰力!
本書特色:
‧陽春範例退散!從零開始教你設計精緻網頁
純文字→HTML作標記→CSS設樣式→精緻網頁成形,Step by Step超詳盡示範實作過程!
‧超豐富示意圖解說入門觀念,想不會都不行!
‧用HTML正確標記標題、段落、section/div/span等區塊
‧id、class名稱、網頁圖檔的命名規則
‧用CSS3逐步設計背景、頁首、導航選單、側邊欄、頁尾、內容區塊
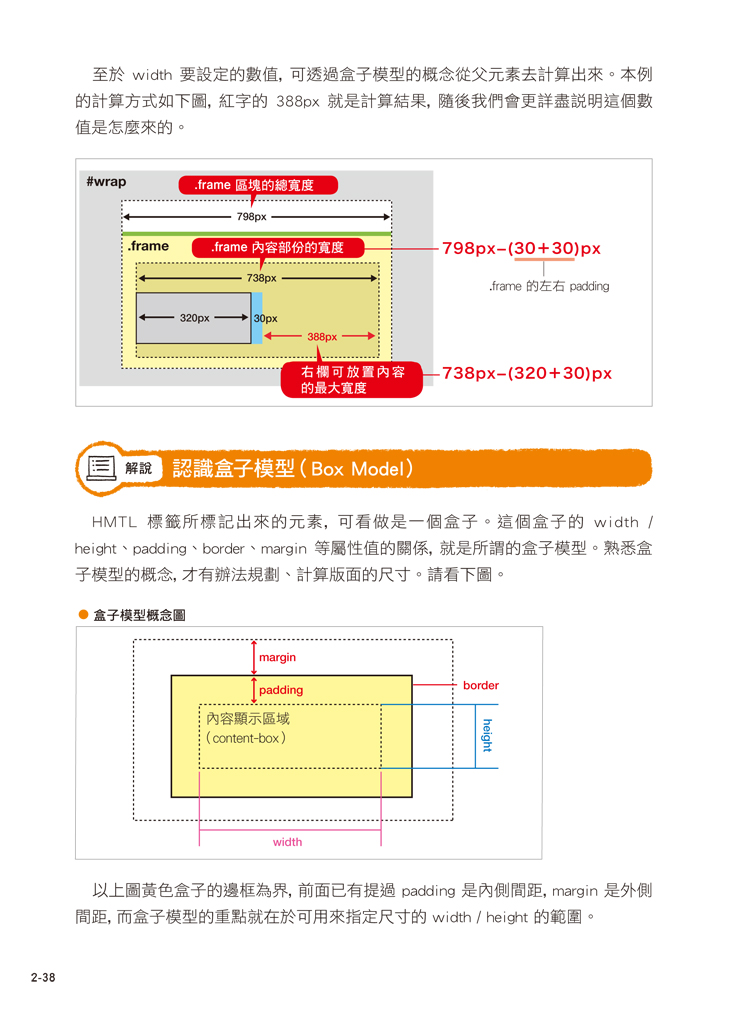
‧豐富圖解說明border/padding/margin概念
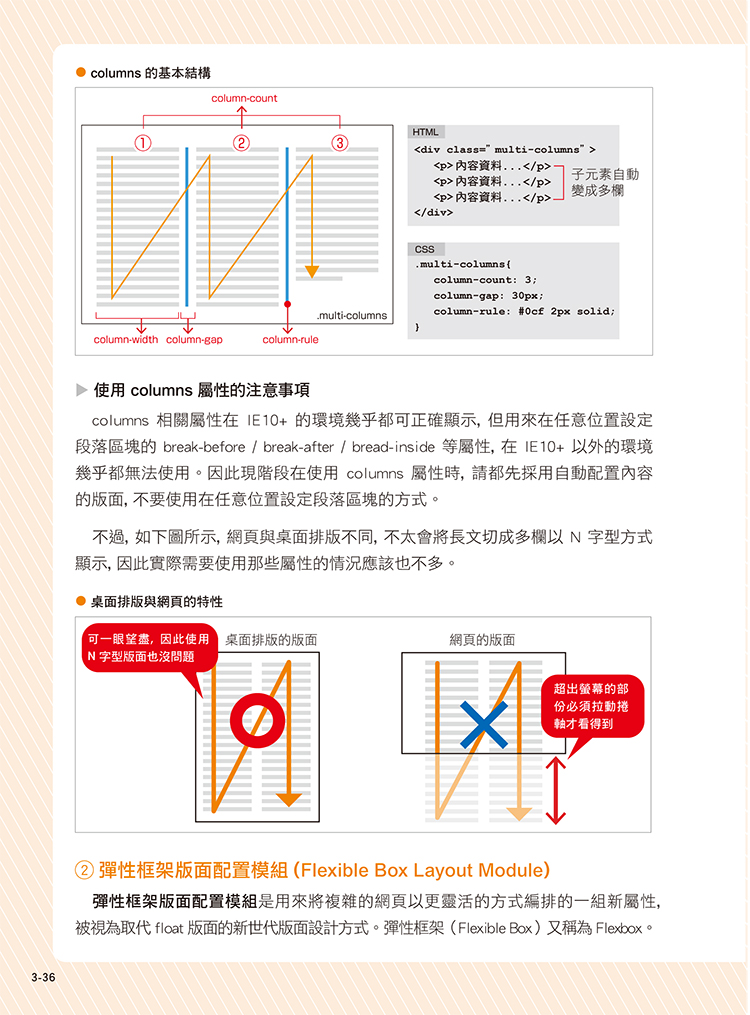
‧多欄式版面的製作
‧提升網頁讀取效能的CSS Sprite設計手法
‧網路字型、圖示字型的使用
‧在網頁中嵌入Google地圖
‧行動版網頁/RWD網頁程式設計的技巧
►GO►最新優惠► 【書籍】HTML5‧CSS3 最強圖解實戰講座
ISBN:9789863123538
叢書系列:程式設計
規格:平裝/384頁/17x23cm/普通級/全彩印刷/初版
出版地:台灣
本書分類:電腦資訊>網頁開發設計>HTML/CSS/JavaScript
►GO►最新優惠► 【書籍】HTML5‧CSS3 最強圖解實戰講座
【Preview】內容預覽/連載/試閱PDF下載 |
ISBN:9789863123538
叢書系列:程式設計
規格:平裝/384頁/17x23cm/普通級/全彩印刷/初版
出版地:台灣
本書分類:電腦資訊>網頁開發設計>HTML/CSS/JavaScript
►GO►最新優惠► 【書籍】HTML5‧CSS3 最強圖解實戰講座
資料來源:[博客來BOOKS網路書店] http://www.books.com.tw/exep/assp.php/ap/products/0010722359?utm_source=ap&utm_medium=ap-books&utm_content=recommend
圖文屬原創所有。相關資訊僅供參考,歡迎前往選購。發現不妥處請告知!
【Customers Who Bought This Item Also Bought】買的人,也買了... |






















沒有留言:
張貼留言