面面俱到:使用Visual Studio完整開發Ext JS[Mian Mian Ju Dao : Shi Yong Visual Studio Wan Zheng Kai Fa Ext Js]~推薦!
作者:黃燈橋 ISBN:9789863791294 |
【Author】作者/繪者/著者/譯者 |
作者簡介
黃燈橋
網名“上將軍”,Ext專家,從事開發10餘年,經驗極其豐富,致力於Ext的研究與推廣。2002年開始從事Web開發與相關技術的研究,對各種Web開發技術都有深入瞭解。不僅是VB和Delphi等的忠實擁護者,而且擅長C#、ASP.NET和.NET。活躍各大技術社區,是CSDN的認證專家。
部落格:blog.csdn.net/tiarlxiaode。
►GO►最新優惠► 【書籍】面面俱到:使用Visual Studio完整開發Ext JS
【Introduction】簡介/書評/特色/摘要 |
Ext JS 是一種跨平台的框架,幾乎不經任何修改就能移轉到不同的開發平台,這也是Ext JS 的魅力所在。
本書以一個簡單的CMS系統開發為範例,詳細說明Ext JS 的使用,同時也展示Ext JS 開發的一種最佳模式;並融入作者使用Ext JS進行開發的實際經驗。
希望能帶給讀者全新的Ext JS 開發體驗,對於使用C# 平台進行開發的讀者也會有所幫助。
適合:Ext JS用戶端開發人員、初學者,或大專院校、教育訓練中心等相關科系的師生參考。
►GO►最新優惠► 【書籍】面面俱到:使用Visual Studio完整開發Ext JS
【Table of Contents】目錄/大綱/內容概要 |
前言
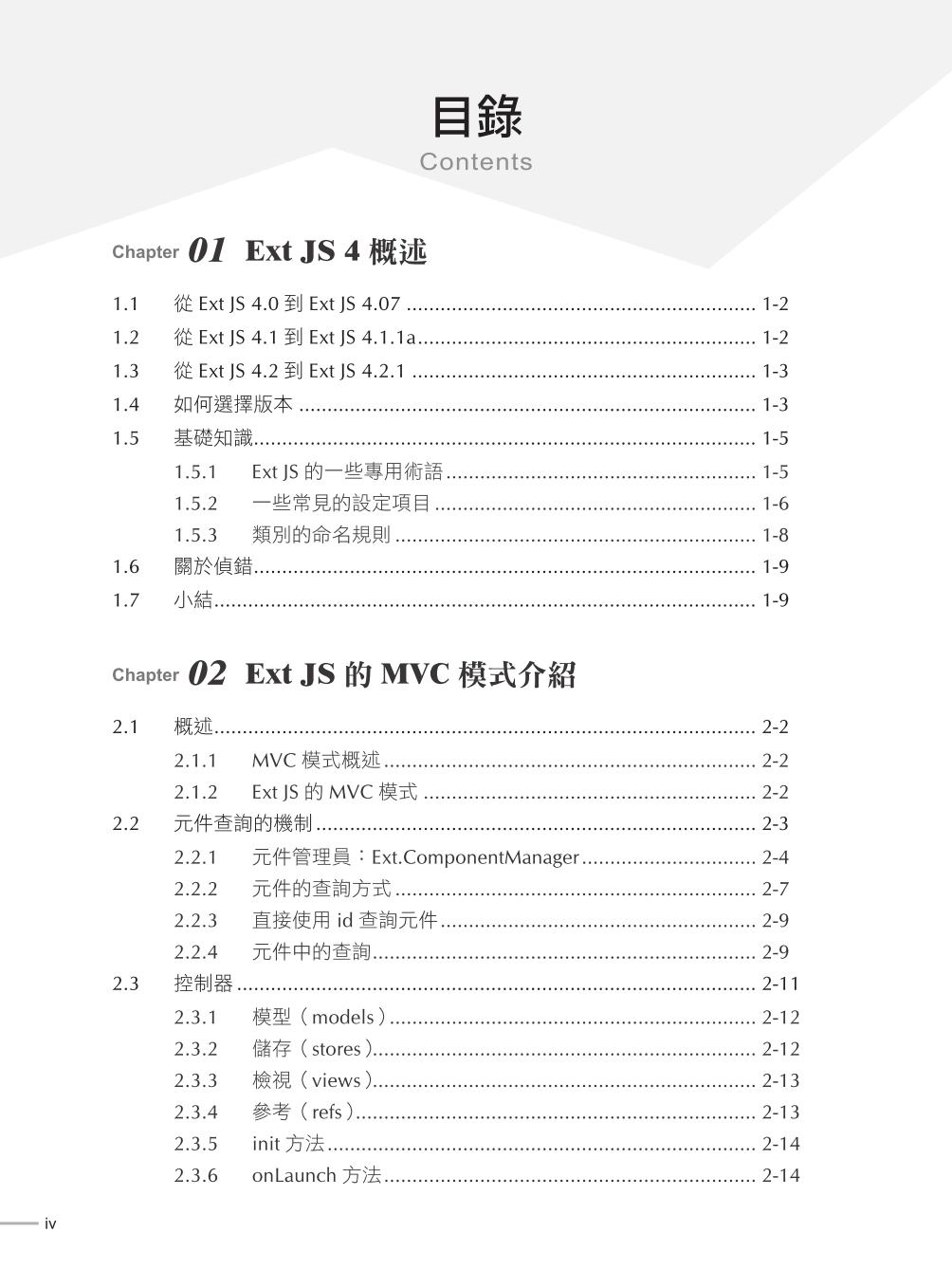
Chapter 01 Ext JS 4 概述
1.1 從Ext JS 4.0 到Ext JS 4.07
1.2 從Ext JS 4.1 到Ext JS 4.1.1a
1.3 從Ext JS 4.2 到Ext JS 4.2.1
1.4 如何選擇版本
1.5 基礎知識
1.5.1 Ext JS 的一些專用術語
1.5.2 一些常見的設定項目
1.5.3 類別的命名規則
1.6 關於偵錯
1.7 小結
Chapter 02 Ext JS 的MVC 模式介紹
2.1 概述
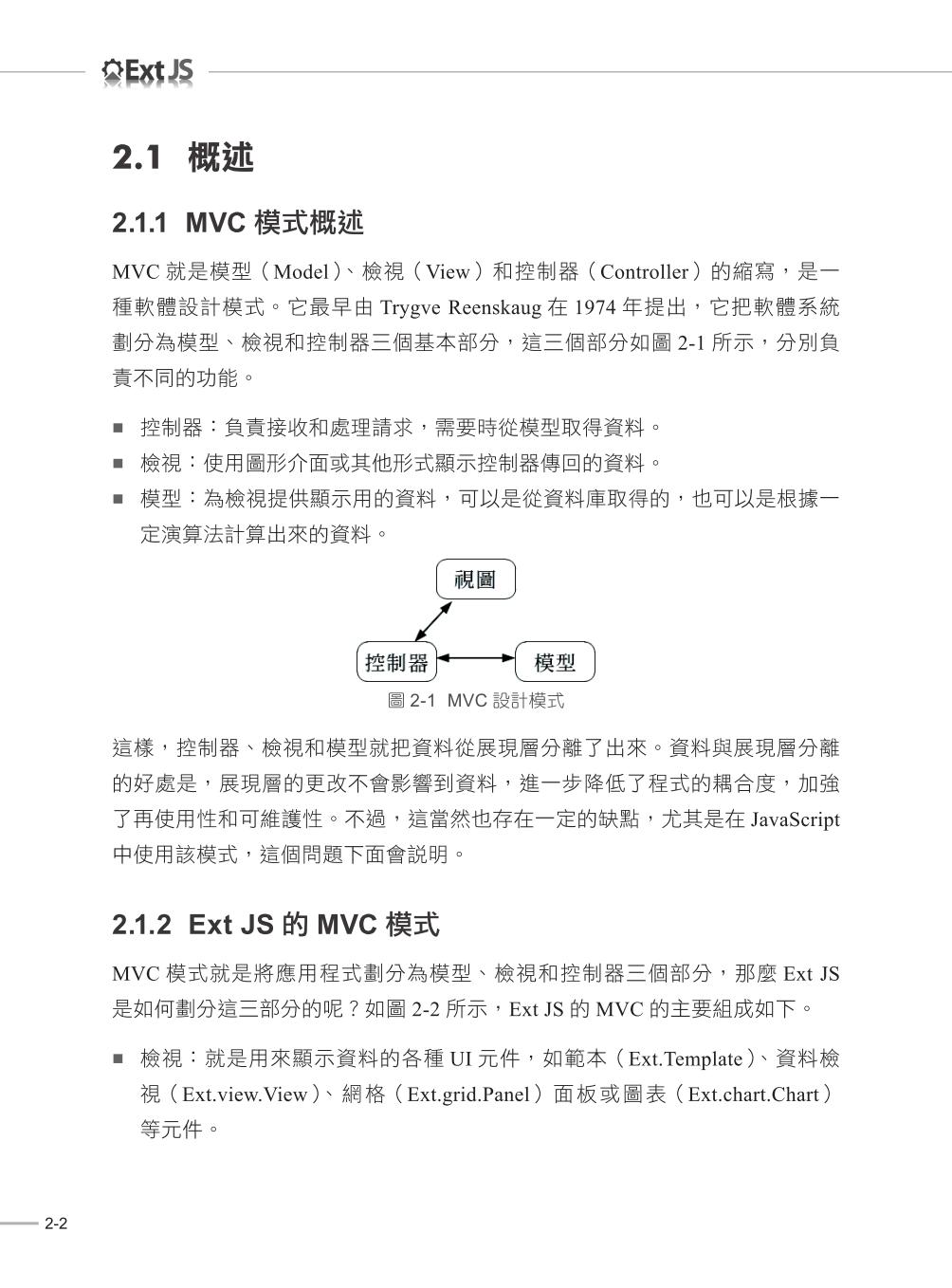
2.1.1 MVC 模式概述
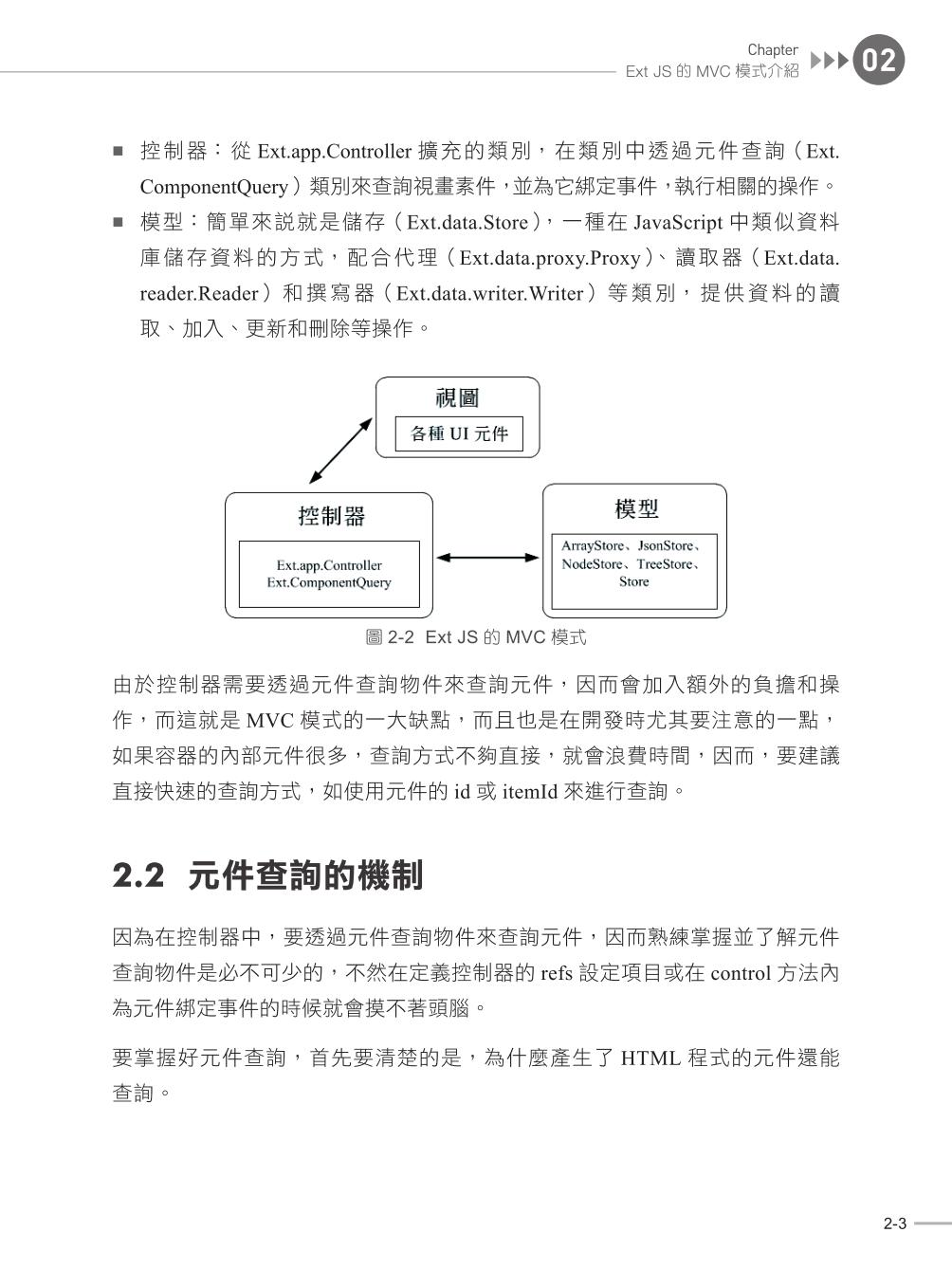
2.1.2 Ext JS 的MVC 模式
2.2 元件查詢的機制
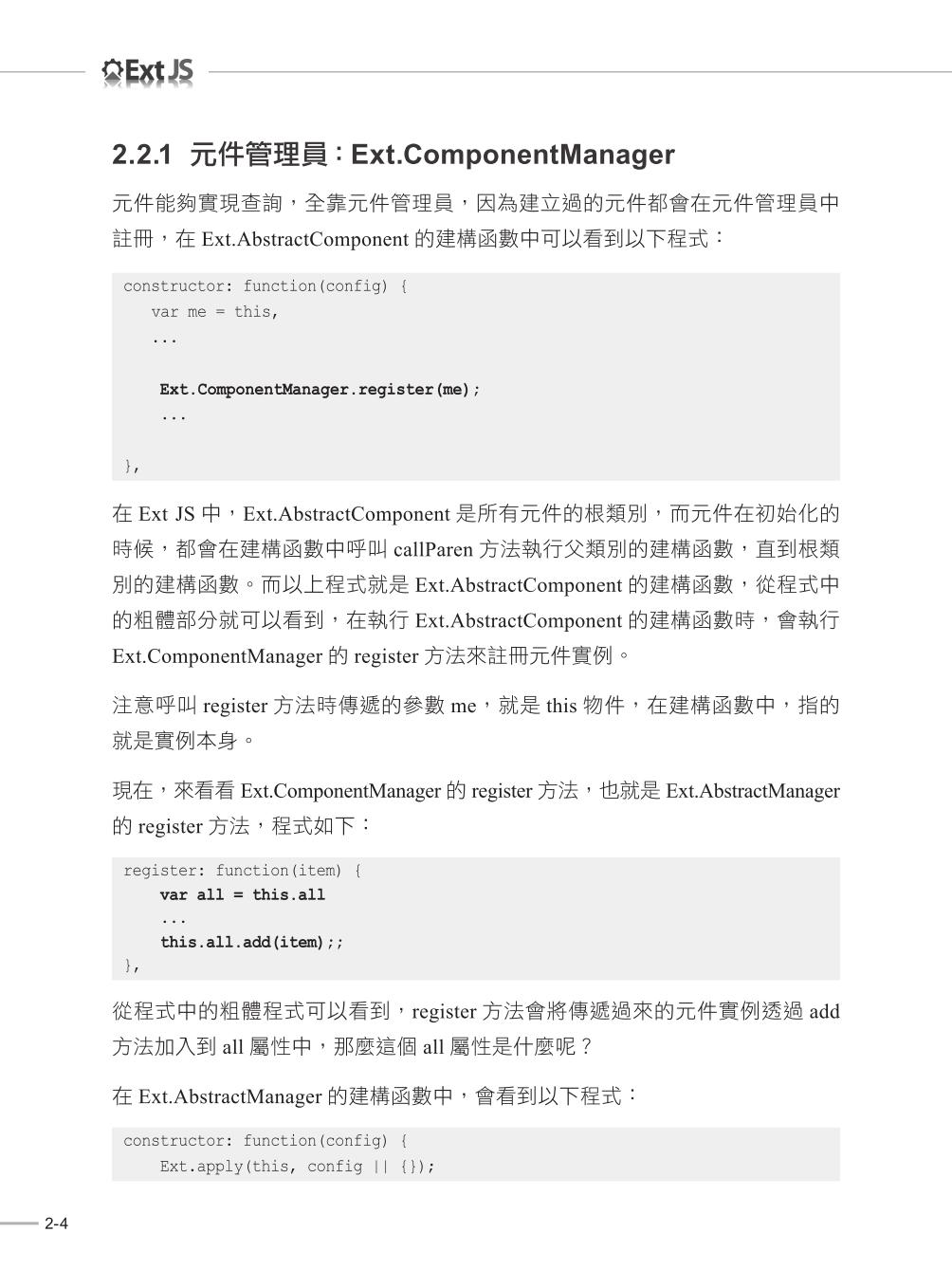
2.2.1 元件管理員:Ext.ComponentManager
2.2.2 元件的查詢方式
2.2.3 直接使用id 查詢元件
2.2.4 元件中的查詢
2.3 控制器
2.3.1 模型(models)
2.3.2 儲存(stores)
2.3.3 檢視(views)
2.3.4 參考(refs)
2.3.5 init 方法
2.3.6 onLaunch 方法
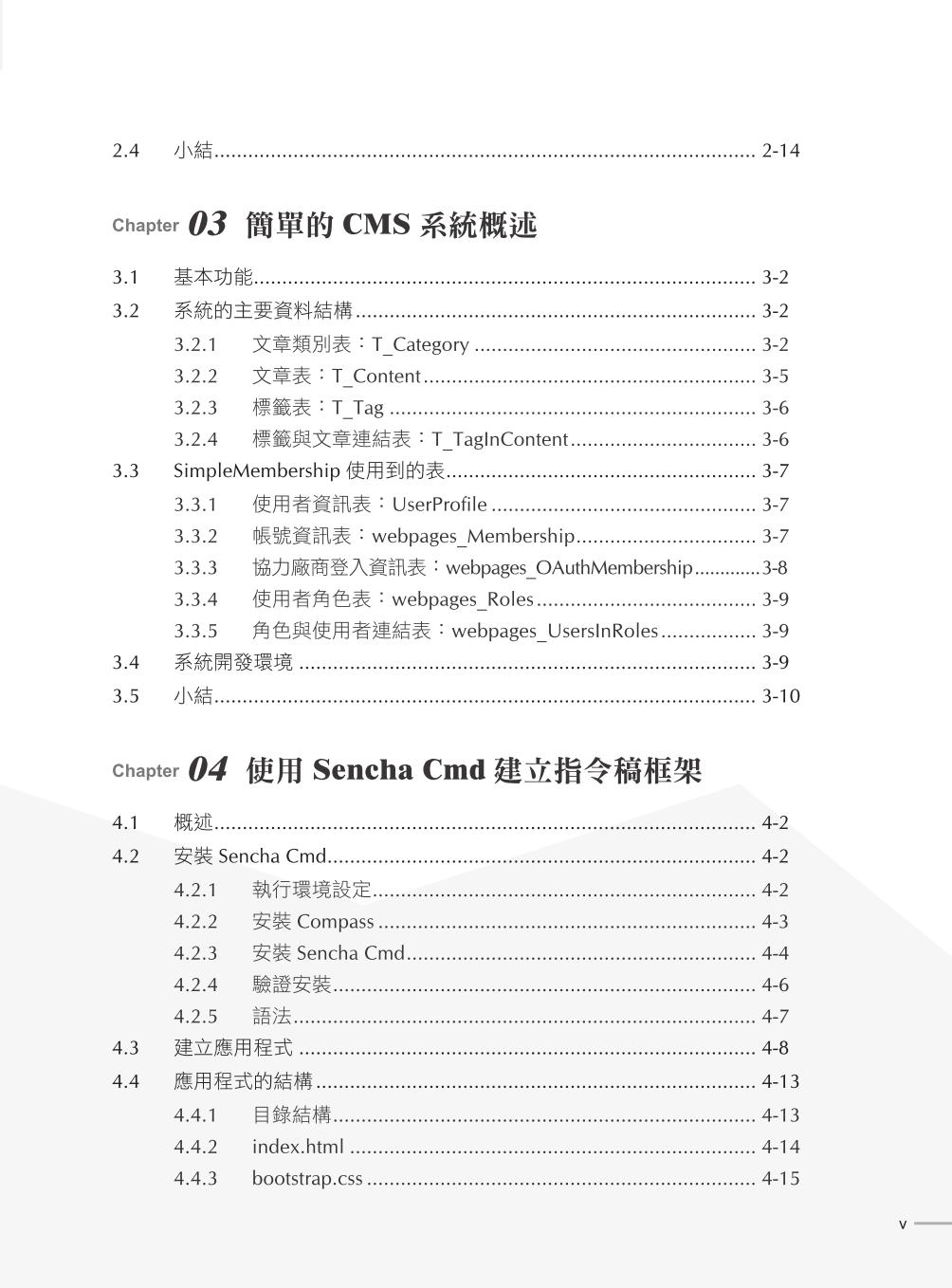
Chapter 03 簡單的CMS 系統概述
3.1 基本功能
3.2 系統的主要資料結構
3.2.1 文章類別表:T_Category
3.2.2 文章表:T_Content
3.2.3 標籤表:T_Tag
3.2.4 標籤與文章連結表:T_TagInContent
3.3 SimpleMembership 使用到的表
3.3.1 使用者資訊表:UserProfile
3.3.2 帳號資訊表:webpages_Membership
3.3.3 協力廠商登入資訊表:webpages_OAuthMembership
3.3.4 使用者角色表:webpages_Roles
3.3.5 角色與使用者連結表:webpages_UsersInRoles
3.4 系統開發環境
3.5 小結
Chapter 04 使用Sencha Cmd 建立指令稿框架
4.1 概述
4.2 安裝Sencha Cmd
4.2.1 執行環境設定
4.2.2 安裝Compass
4.2.3 安裝Sencha Cmd
4.2.4 驗證安裝
4.2.5 語法
4.3 建立應用程式
4.4 應用程式的結構
4.4.1 目錄結構
4.4.2 index.html
4.4.3 bootstrap.css
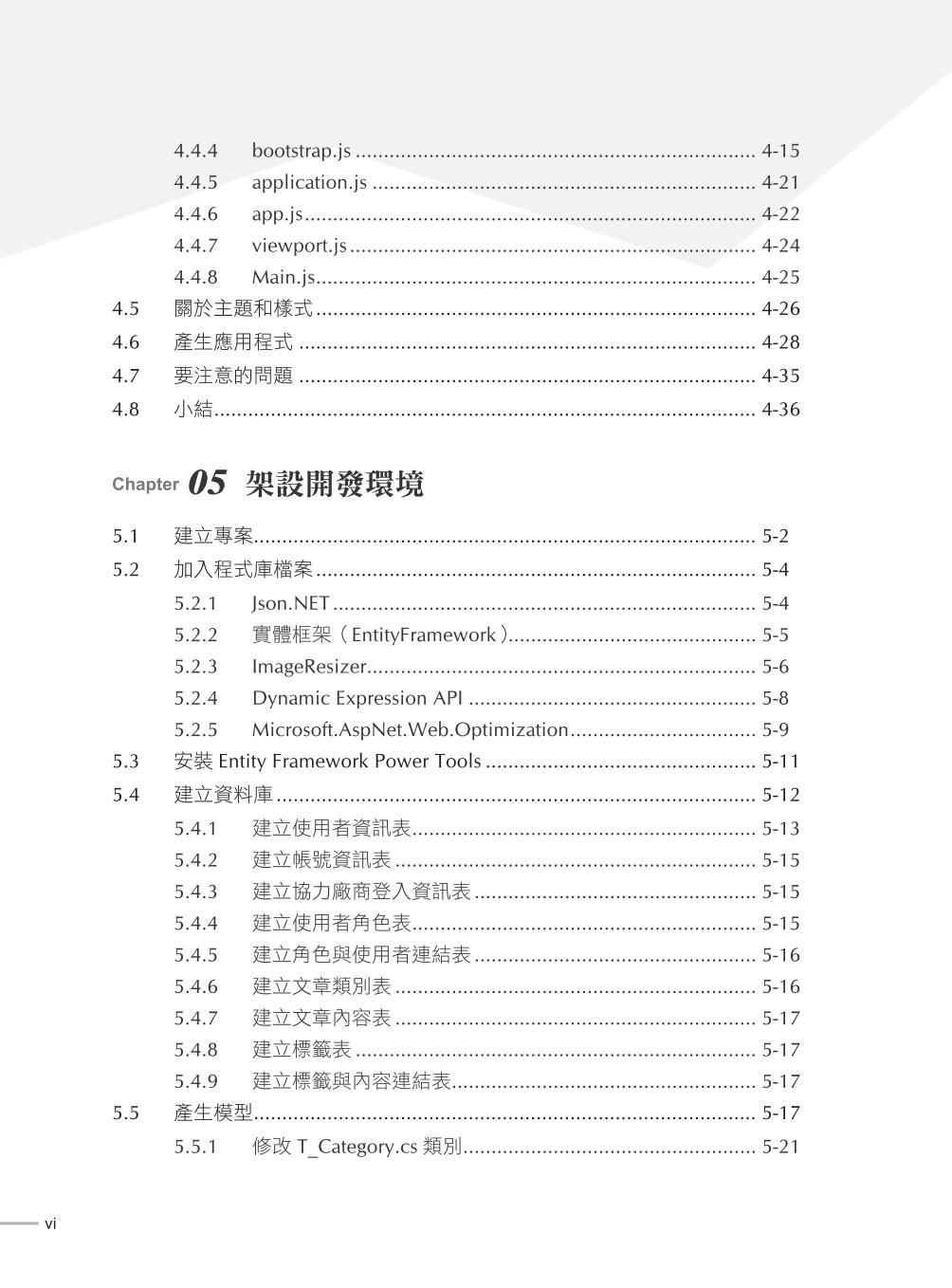
4.4.4 bootstrap.js
4.4.5 application.js
4.4.6 app.js
4.4.7 viewport.js
4.4.8 Main.js
4.5 關於主題和樣式
4.6 產生應用程式
4.7 要注意的問題
4.8 小結
Chapter 05 架設開發環境
5.1 建立專案
5.2 加入程式庫檔案
5.2.1 Json.NET
5.2.2 實體框架(EntityFramework)
5.2.3 ImageResizer
5.2.4 Dynamic Expression API
5.2.5 Microsoft.AspNet.Web.Optimization
5.3 安裝Entity Framework Power Tools
5.4 建立資料庫
5.4.1 建立使用者資訊表
5.4.2 建立帳號資訊表
5.4.3 建立協力廠商登入資訊表
5.4.4 建立使用者角色表
5.4.5 建立角色與使用者連結表
5.4.6 建立文章類別表
5.4.7 建立文章內容表
5.4.8 建立標籤表
5.4.9 建立標籤與內容連結表
5.5 產生模型
5.5.1 修改T_Category.cs 類別
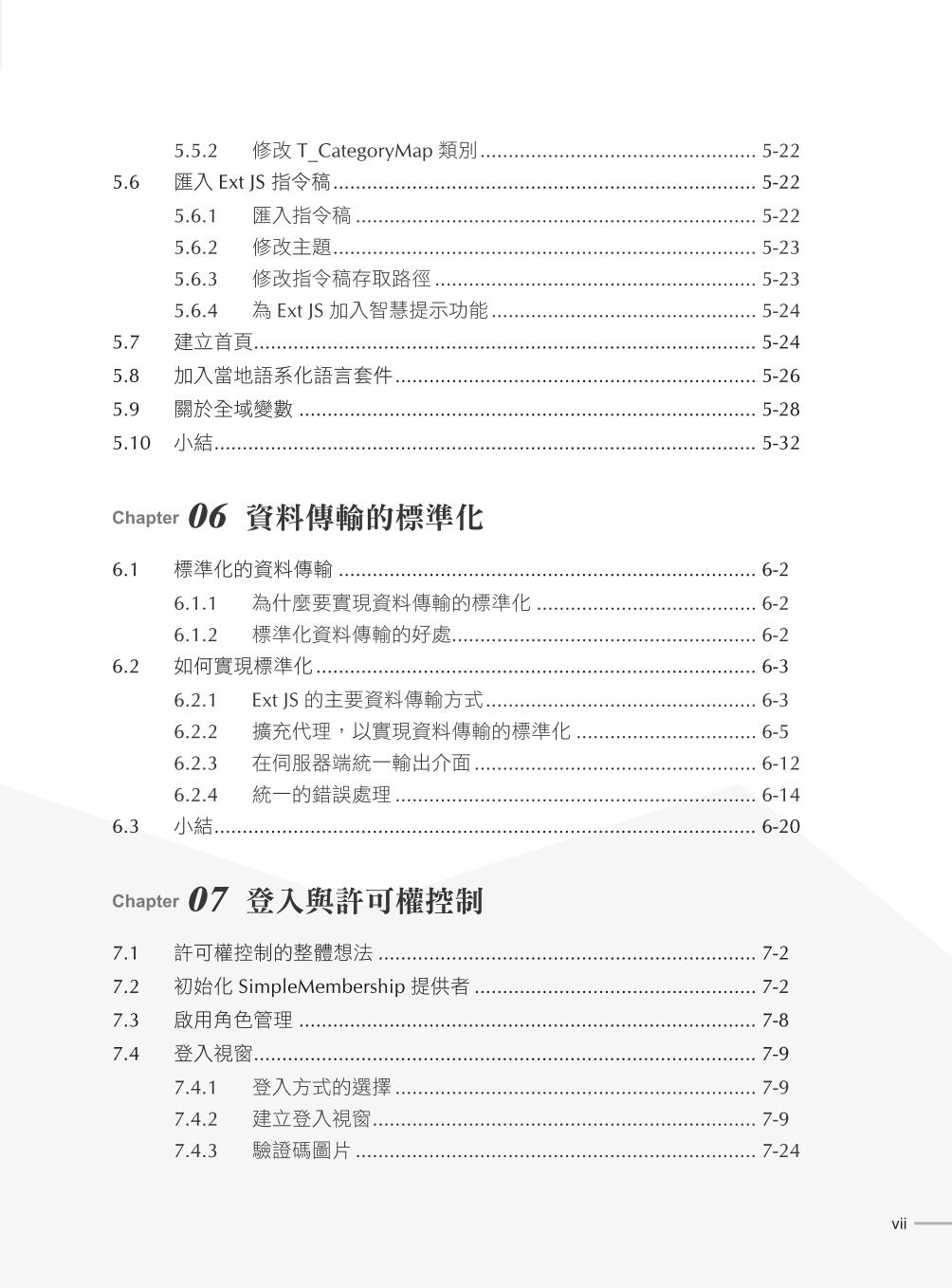
5.5.2 修改T_CategoryMap 類別
5.6 匯入Ext JS 指令稿
5.6.1 匯入指令稿
5.6.2 修改主題
5.6.3 修改指令稿存取路徑
5.6.4 為Ext JS 加入智慧提示功能
5.7 建立首頁
5.8 加入當地語系化語言套件
5.9 關於全域變數
5.10 小結
Chapter 06 資料傳輸的標準化
6.1 標準化的資料傳輸
6.1.1 為什麼要實現資料傳輸的標準化
6.1.2 標準化資料傳輸的好處
6.2 如何實現標準化
6.2.1 Ext JS 的主要資料傳輸方式
6.2.2 擴充代理,以實現資料傳輸的標準化
6.2.3 在伺服器端統一輸出介面
6.2.4 統一的錯誤處理
6.3 小結
Chapter 07 登入與許可權控制
7.1 許可權控制的整體想法
7.2 初始化SimpleMembership 提供者
7.3 啟用角色管理
7.4 登入視窗
7.4.1 登入方式的選擇
7.4.2 建立登入視窗
7.4.3 驗證碼圖片
7.4.4 偵錯登入視窗
7.4.5 AccountController 控制器
7.5 登入後的處理
7.6 小結
Chapter 08 主介面設計
8.1 目前的主介面結構
8.2 設計主介面
8.2.1 主介面中包含的元素
8.2.2 按鈕在系統名稱的最右邊,採用標籤頁
8.2.3 按鈕在應用程式標題下,不使用標籤頁
8.2.4 使用邊框版面配置,左邊功能選單,右邊標籤頁
8.2.5 桌面式應用程式
8.2.6 主介面的選擇
8.3 實現主介面
8.3.1 加入頂部檢視
8.3.2 修改主檢視
8.3.3 實現退出功能
8.3.4 修改密碼視窗
8.4 小結
Chapter 09 使用者管理
9.1 概述
9.2 使用者模型
9.3 儲存
9.3.1 使用者儲存
9.3.2 參考儲存
9.4 使用者檢視
9.4.1 基本介面
9.4.2 分頁
9.4.3 排序
9.4.4 加入使用者
9.4.5 編輯使用者
9.4.6 刪除使用者
9.4.7 重置密碼
9.4.8 允許登入列
9.5 小結
Chapter 10 圖片管理
10.1 概述
10.2 模型
10.2.1 目錄模型
10.2.2 檔案模型
10.3 儲存
10.3.1 目錄存放
10.3.2 檔案儲存
10.4 圖片管理檢視
10.4.1 基本介面
10.4.2 載入目錄樹
10.4.3 加入目錄
10.4.4 編輯目錄名稱
10.4.5 刪除目錄
10.4.6 更新目錄
10.4.7 滑動目錄
10.4.8 載入檔案
10.4.9 透過滑動選擇項目
10.4.10 檔案排序
10.4.11 搜索檔案
10.4.12 修改檔案名稱
10.4.13 透過滑動移動檔案
10.4.14 刪除檔案
10.4.15 檔案更新功能
10.4.16 顯示檔案總數
10.4.17 檔案上傳
10.5 圖片選擇視窗
10.6 小結
Chapter 11 文章管理
11.1 概述
11.2 模型
11.2.1 文章類別模型
11.2.2 文章模型
11.3 儲存
11.3.1 文章類別儲存
11.3.2 文章儲存
11.3.3 標籤儲存
11.4 文章類別檢視
11.4.1 基本介面
11.4.2 載入文章類別樹
11.4.3 加入文章類別
11.4.4 編輯文章類別
11.4.5 刪除文章類別
11.4.6 檢視文章類別
11.4.7 更新文章類別
11.4.8 滑動文章類別
11.4.9 樹繪製後選擇根節點
11.5 文章檢視
11.5.1 基本介面
11.5.2 載入資料
11.5.3 實現搜索功能
11.5.4 突出顯示標題列的查詢值
11.5.5 加入文章
11.5.6 編輯文章
11.5.7 刪除文章
11.5.8 檢視文章
11.5.9 更新
11.5.10 透過滑動移動文章
11.5.11 顯示記錄總數
11.6 小結
Chapter 12 程式重構
12.1 概述
12.2 重構表單視窗
12.2.1 概述
12.2.2 表單視窗的共同點
12.2.3 建立表單視窗
12.2.4 重構文章編輯檢視
12.3 重構功能工具列
12.3.1 概述
12.3.2 工具列的共同點
12.3.3 功能工具列
12.4 重構文章檢視
12.5 重構文章類別檢視
12.6 詳細資訊檢視的重構.
12.7 小結
Chapter 13 協助工具
13.1 歷史記錄
13.2 狀態管理
13.3 是否可將歷史記錄和狀態管理結合起來
13.4 統一處理伺服器錯誤.
13.5 錯誤記錄檔
13.6 小結
Chapter14 包裝和發佈
14.1 指令稿包裝
14.1.1 概述
14.1.2 修改index.html 檔案
14.1.3 建立Viewport.scss
14.1.4 產生應用程式
14.1.5 修改all-classes.js
14.1.6 最後的測試
14.1.7 上傳外掛程式的bug
14.2 發佈
14.2.1 Web Platform
14.2.2 發佈應用程式
14.2.3 Index.Release.cshtml 檔案
14.2.4 修改發佈設定檔
14.3 部署
14.4 小結
Chapter15 Ext JS 的跨平台特性
15.1 Ext JS 跨平台特性簡介
15.2 Ext JS 跨平台特性示範
15.2.1 概述
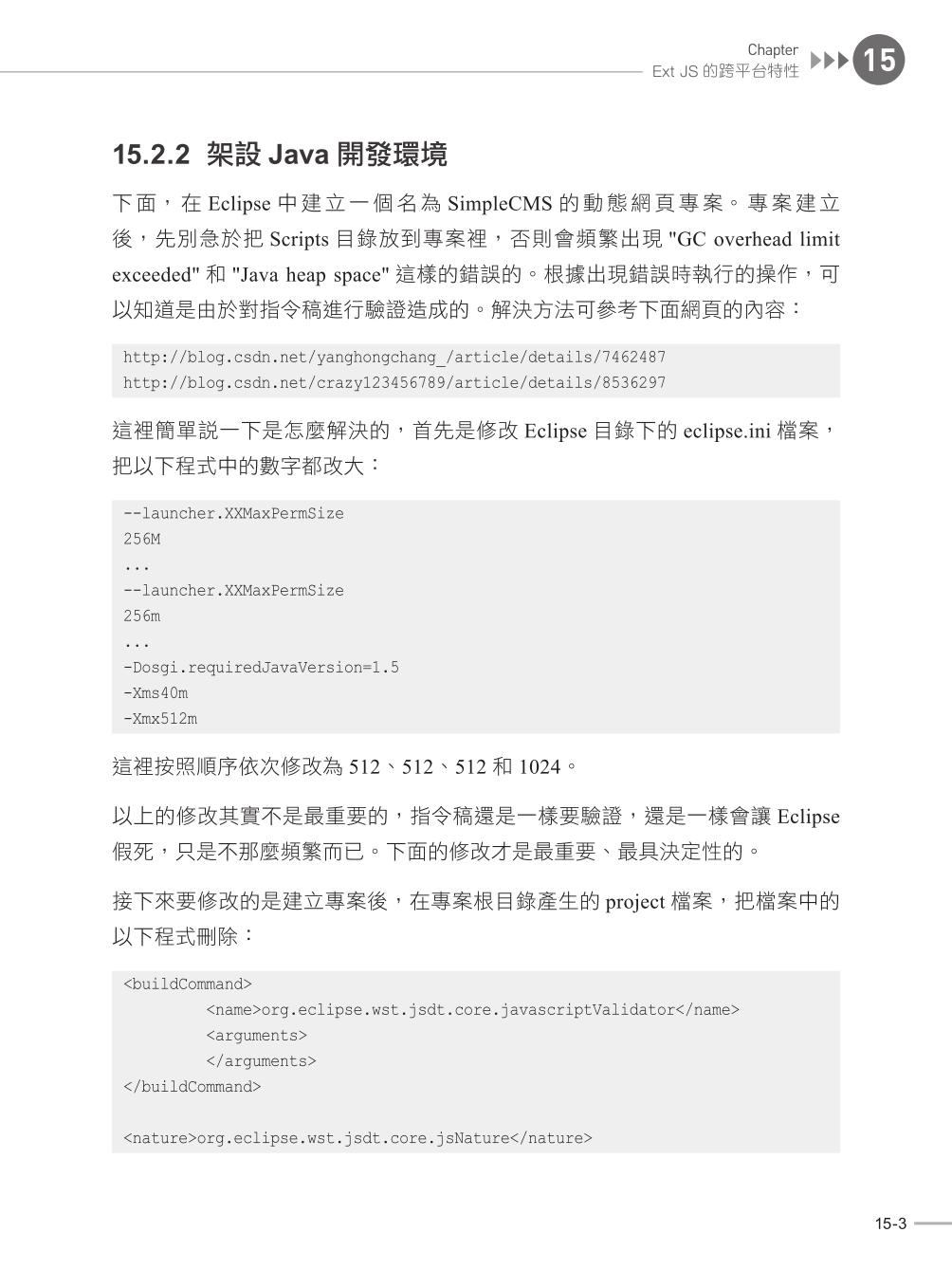
15.2.2 架設Java 開發環境
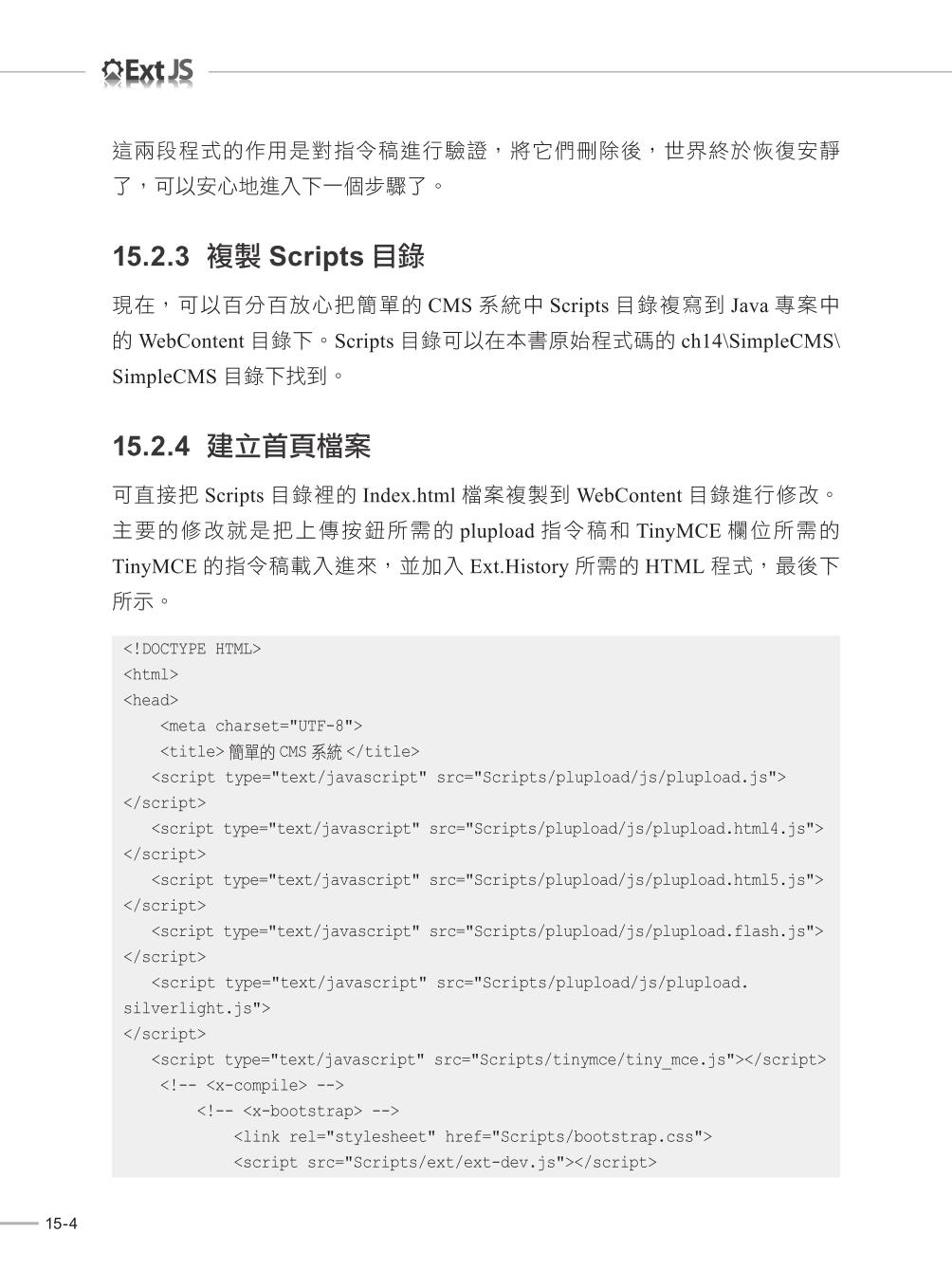
15.2.3 複製Scripts 目錄
15.2.4 建立首頁檔案
15.2.5 SimpleCMS.Url 類別
15.2.6 加入Json-lib
15.2.7 輔助類別ExtJS
15.2.8 Servlet:GetUserInfo
15.2.9 GetUserInfo.json
15.3 小結
►GO►最新優惠► 【書籍】面面俱到:使用Visual Studio完整開發Ext JS
【Preface】序/前言/推薦/心得 |
前言
大家知道,Ext JS 是一個使用JavaScript 撰寫的、用來開發豐富用戶端的AJAX 框架,主要用於建立前端使用者介面,支援跨瀏覽器且與後台技術無關。它可以與ASP.NET、Java、PHP 等各種語言結合開發各種應用。本書以一個簡單的CMS 系統開發為範例,詳細說明Ext JS 4.2 的使用,同時也展示了Ext JS 開發的一種最佳模式,這種模式一直存在,但由於網路上介紹得不多,相關的文章也很少,因而很少被人熟知而採用。這種模式是開發Ext JS 應用程式的最佳方式,筆者詳細介紹了這種最佳模式的開發方法。這種模式的關鍵是要配合Sencha Cmd 一起使用,利用Sencha Cmd 的應用程式建立和產生功能,來建立應用程式並包裝發佈應用程式。
本書另外一個特色,就是使用ASP.NET MVC 4 作為後台開發語言。可以說,ASP.NET MVC 4 又是一種革新,它提供了新的想法來進行開發。它與Ext JS4.2 結合在一起是非常完美的組合,這樣的結合可以說是高效開發的代表。
雖然本書的後台語言是使用ASP.NET MVC 4 開發的,但並不表示對於使用其他開發語言的開發人員就沒有幫助。原因在於Ext JS 是一種跨平台的框架,幾乎不經任何修改就能移轉到不同的開發平台,這也是Ext JS 的魅力所在。不過,要讓Ext JS 發揮跨平台的威力,還需要在開發想法上進行創新,而這正是本書將要說明的重點。
希望本書能帶給你全新的Ext JS 開發體驗,也希望對於使用C# 平台進行開發的讀者會有所幫助。
本書的開發環境如下。
◎作業系統:Window 7
◎開發工具:Visual Studio 2012
◎資料庫:Visual Studio 2012 本機資料庫
◎瀏覽器:Firefox 24.0
為了能不受系統本身環境的影響,在使用Sencha Cmd 時候,專門使用虛擬機器架設了一個乾淨的Window 7 系統進行安裝和使用。如果在本機安裝和使用Sencha Cmd 碰到無法處理的錯誤時,建議讀者也使用虛擬機器架設一個乾淨的Window 7 系統再進行安裝和使用,以避免本身環境的影響。
本書的範例程式可至佳魁資訊官網下載www.topteam.cc。為避免編輯或執行時發生錯誤,範例程式維持原簡體中文語系(編註:作者為中國籍)。每一個目錄對應的是書中每一章的原始程式碼,在ch 後面的數字就是對應的章節號,例如ch03,就是第3 章的原始程式碼。
希望本書能給每位讀者帶來幫助,如果對本書有任何意見和建議,或有任何技術上的問題,請發郵件到huangdengqiao@outlook.com,或加筆者微博weibo.com/gerneal。如果想了解最新的Ext JS 動態或筆者的最新文章,可造訪筆者的部落格:
blog.csdn.net/tianxiaode
dqhuang.blog.51cto.com/
►GO►最新優惠► 【書籍】面面俱到:使用Visual Studio完整開發Ext JS
ISBN:9789863791294
規格:平裝/496頁/17x23cm/普通級/單色印刷/初版
出版地:台灣
本書分類:電腦資訊>網頁開發設計>HTML/CSS/JavaScript
►GO►最新優惠► 【書籍】面面俱到:使用Visual Studio完整開發Ext JS
【Preview】內容預覽/連載/試閱PDF下載 |
ISBN:9789863791294
規格:平裝/496頁/17x23cm/普通級/單色印刷/初版
出版地:台灣
本書分類:電腦資訊>網頁開發設計>HTML/CSS/JavaScript
►GO►最新優惠► 【書籍】面面俱到:使用Visual Studio完整開發Ext JS
資料來源:[博客來BOOKS網路書店] http://www.books.com.tw/exep/assp.php/ap/products/0010674657?utm_source=ap&utm_medium=ap-books&utm_content=recommend
圖文屬原創所有。相關資訊僅供參考,歡迎前往選購。發現不妥處請告知!
【Customers Who Bought This Item Also Bought】買的人,也買了... |

























沒有留言:
張貼留言