多元裝置時代的網站UI/UX設計法則:打造出讓使用者完美體驗的好用介面[Duo Yuan Zhuang Zhi Shi Dai De Wang Zhan Ui/Ux She Ji Fa Ze : Da...]~推薦!
作者:原田秀司 ISBN:9789862019504 |
【Author】作者/繪者/著者/譯者 |
作者簡介
原田秀司
1974年生於東京都,東京大學工學部畢業。於IT供應商擔任程式設計師SE之後,於Web製作公司擔任總監。從2008年開始成為自由工作者,負責網站設計與監修。目前是日本平面設計師協會的一員。
►GO►最新優惠► 【書籍】多元裝置時代的網站UI/UX設計法則:打造出讓使用者完美體驗的好用介面
【Introduction】簡介/書評/特色/摘要 |
多元裝置時代下,好用的使用者介面(UI)與絕佳的使用者經驗(UX)的「設計手法」以及「思考模式」,本書完整介紹!
「網站好用」的祕密,PC&智慧型裝置適用(PC、智慧型手機、平板電腦、智慧型電視)
體貼使用者的心就是設計的原點
進入多元裝置時代之後,網站的設計往往必須支援智慧型手機、平板電腦、智慧型電視以及PC這四種螢幕,不過有時候由於過於在乎各種裝置的特性,而不知不覺設計出不好逛、不容易操作的網站,本書的重點即是介紹如何設計出擁有「簡潔好用」特性的網站的方法。內容從「網站.構造」、「裝置.介面」、「使用者經驗(UX)」等三個方面為出發點,整理出多元裝置時代的介面設計概念,這絕對是一本適合網站設計人員以及眾多網路使用者閱讀的好書。
►GO►最新優惠► 【書籍】多元裝置時代的網站UI/UX設計法則:打造出讓使用者完美體驗的好用介面
【Table of Contents】目錄/大綱/內容概要 |
CHAPTER-01
網站架構(website architecture)—關於構造一二三事
◎垂直、水平、前後的立體構造
01 連結帶來的影響
02 考慮垂直、水平、前後方向的立體構造
03 掌握身在何處的四個元素
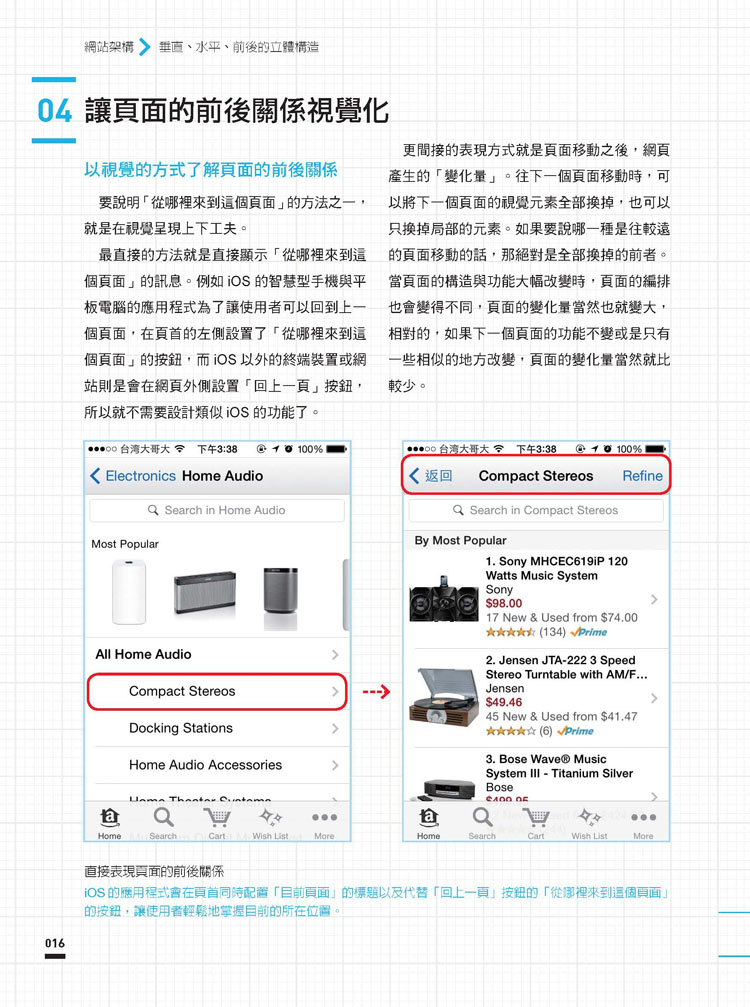
04 讓頁面的前後關係視覺化
05 利用互動性表現頁面的前後關係
06 讓使用者透過視覺設計判斷目前所在位置
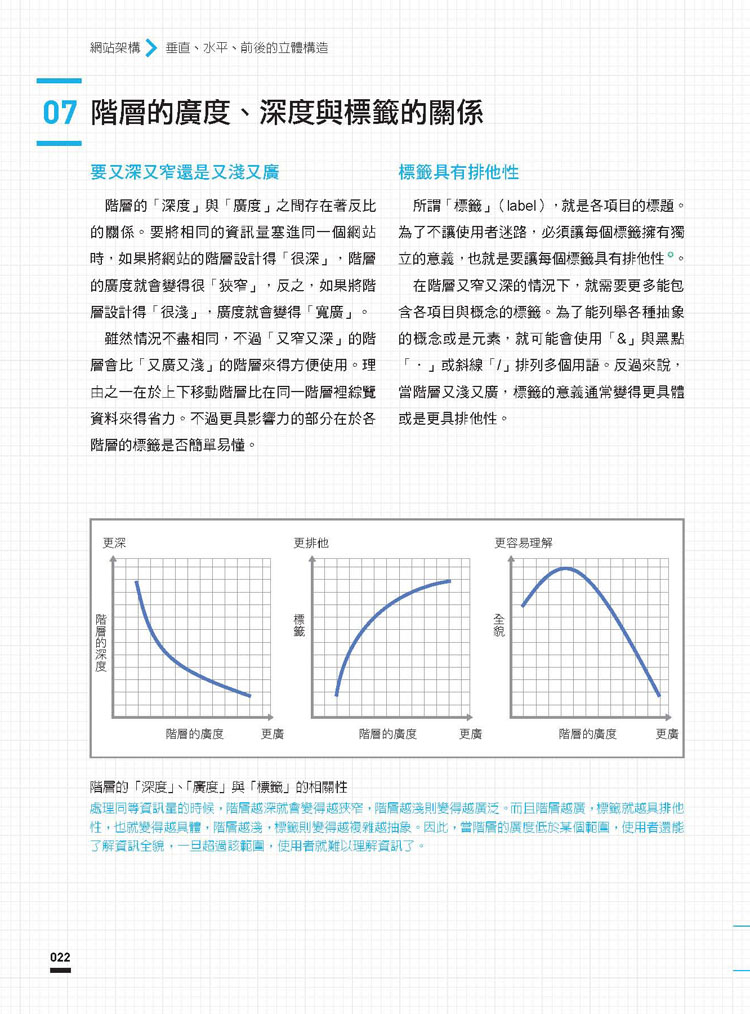
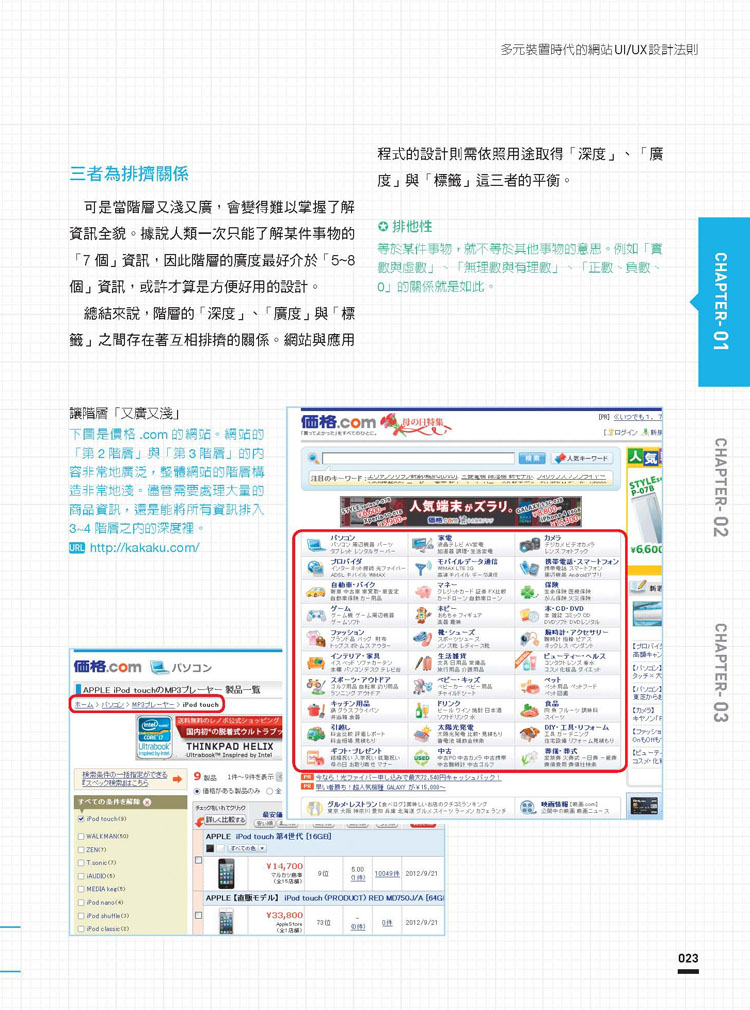
07 階層的廣度、深度與標籤的關係
◎佈局模式
08 何謂版型?
09 單欄式版型
10 單欄式版型的各種變化
11 雙欄式版型
12 三欄式版型
13 雙欄式與三欄式版型的變化
14 格狀設計
15 回應式網頁設計
◎導覽列
16 導覽列扮演的角色
17 不同類型的導覽列區塊
18 常駐於畫面的「頁首與頁尾」
19 代表位址與路徑的「麵包屑導覽」
20 不同類型的「麵包屑導覽」
21 「全域導覽列」與「區域導覽列」
22 使用者可從他處回流的「關聯性導覽列」
23 垂直型與水平型的「區域導覽列」
24 透過「區域導覽列」顯示的階層
25 透過「區域導覽列」顯示的系統
26 「樹狀型區域導覽列」的位置
27 「主要內容區塊」的位置
28 讓導覽列的位置與內容固定
◎一致性
29 一致性與靈活性
30 一致性的效果
31 「迷路」的原因何在?
CHAPTER-02
裝置介面(device interface)—關於裝置
◎物理性制約
32 何謂裝置的多元性
33 螢幕大小造成的影響
34 使用者與螢幕的距離所造成的影響
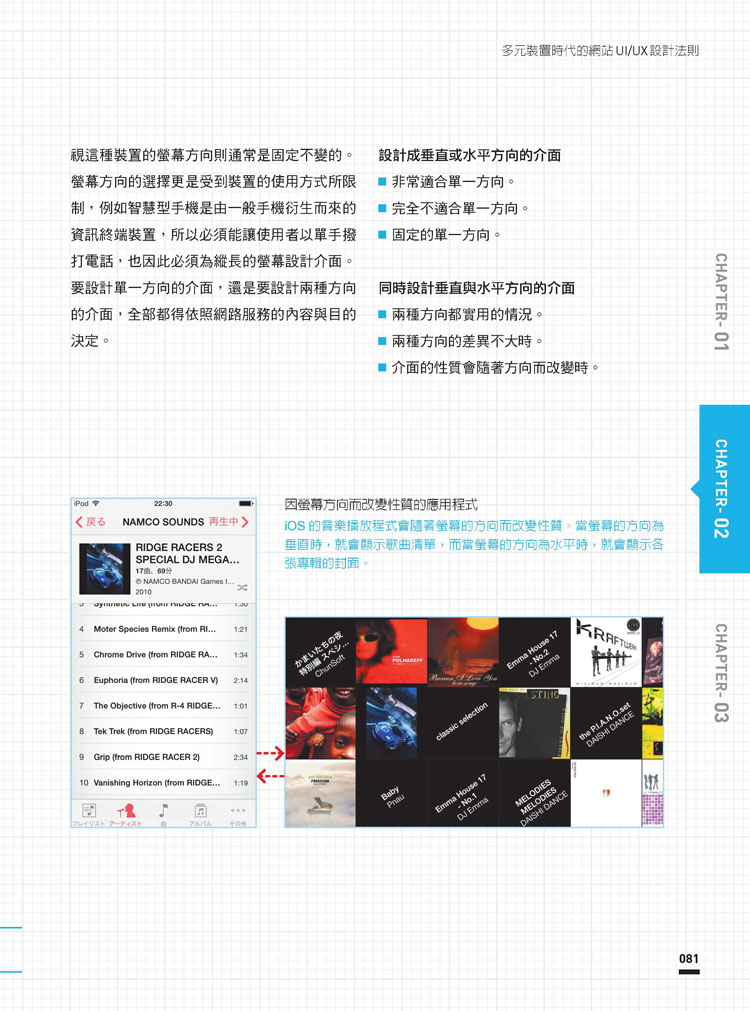
35 螢幕方向造成的影響
36 輸入方式造成的影響
◎軟體制約
37 文字資料的特性
38 圖片檔案的特性
39 圖片檔案的純文字化與向量化
40 瀏覽平台種類造成的差異
◎捲動的方向性
41 何為自然的捲動方向
42 捲動文字造成的影響
43 螢幕形狀對畫面捲動的影響
44 元素形狀對畫面捲動的影響
45 元素間距對捲動造成的影響
46 垂直與水平方向並存的捲動方式
47 畫面捲動與翻頁的關係
◎與裝置的互動
48 互動與回饋的關係
49 由滑鼠操作產生的回饋
50 由觸控面板產生的回饋
51 由遙控器操作產生的回饋
◎無縫式介面
52 什麼是不切換畫面的介面?
53 覆蓋式介面
54 嵌入式介面
55 滑動式介面
56 增量捲動介面
57 增量翻頁介面
58 增量平移介面
59 輪播式介面
60 無縫式步驟
CHAPTER-03
經驗設計(experience design)—關於理解、體驗以及設計的講究之處
◎理解與體驗
61 平面構造與立體構造的差異
62 從平面進行考察
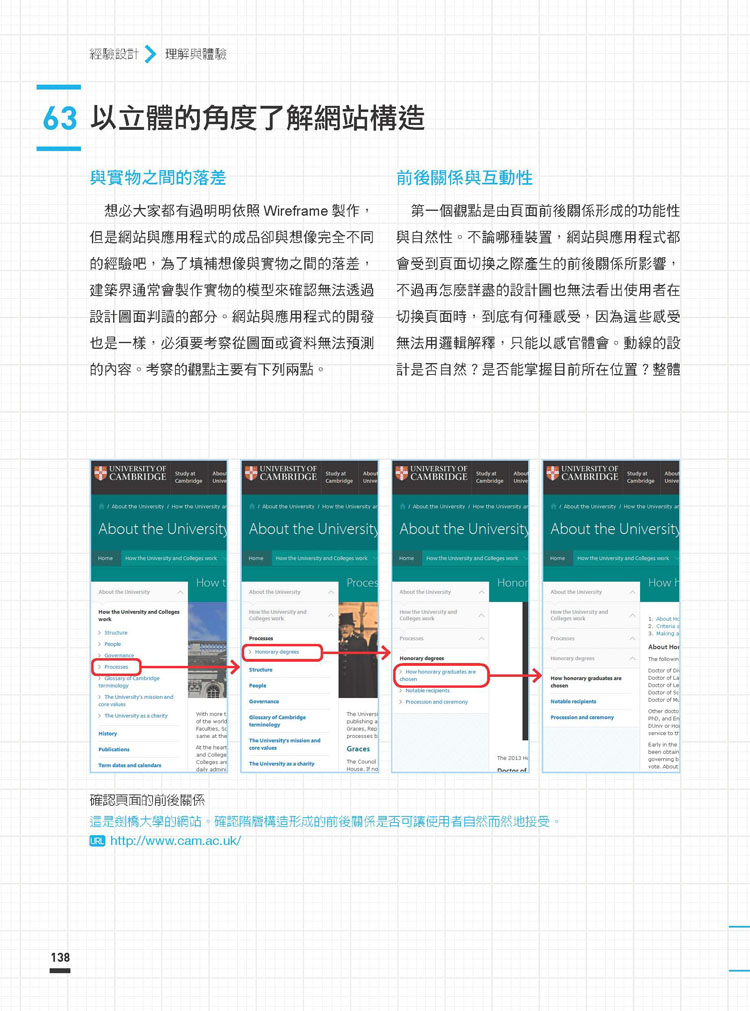
63 以立體的角度了解網站構造
64 利用局部的原型進行體驗
65 實機體驗
◎設計的講究之處
66 讓介面變得極簡
67 能自然而然操作的介面
68 活用共通概念
69 利用顏色的判別效果
70 標準化版型與頁面元件
71 避免變得冗長
72 利用精簡的手法創造更豐富的內容
►GO►最新優惠► 【書籍】多元裝置時代的網站UI/UX設計法則:打造出讓使用者完美體驗的好用介面
ISBN:9789862019504
規格:平裝/160頁/17x23cm/普通級/全彩印刷/初版
出版地:台灣
本書分類:電腦資訊>程式設計>手機/平板程式開發
►GO►最新優惠► 【書籍】多元裝置時代的網站UI/UX設計法則:打造出讓使用者完美體驗的好用介面
【Preview】內容預覽/連載/試閱PDF下載 |
ISBN:9789862019504
規格:平裝/160頁/17x23cm/普通級/全彩印刷/初版
出版地:台灣
本書分類:電腦資訊>程式設計>手機/平板程式開發
►GO►最新優惠► 【書籍】多元裝置時代的網站UI/UX設計法則:打造出讓使用者完美體驗的好用介面
資料來源:[博客來BOOKS網路書店] http://www.books.com.tw/exep/assp.php/ap/products/0010647480?utm_source=ap&utm_medium=ap-books&utm_content=recommend
圖文屬原創所有。相關資訊僅供參考,歡迎前往選購。發現不妥處請告知!
【Customers Who Bought This Item Also Bought】買的人,也買了... |






















沒有留言:
張貼留言