響應式網頁設計超強來襲!:通用於平板X智慧型手機X電腦X電視的跨平台設計應用範例[Xiang Ying Shi Wang Ye She Ji Chao Qiang Lai Xi !: Tong Yong Yu Ping...]~推薦!
原文作者:Tim Kadlec ISBN:9789862018057 |
【Author】作者/繪者/著者/譯者 |
作者簡介
Tim Kadlec
是一位資深的網頁開發者,並且也是Breaking Development的聯合創始人。
Tim透過應用各類的網頁技術,滿足了出版業、製造業、金融業等不同行業諸多用戶對於跨設備完成各種規模任務的需求。
►GO►最新優惠► 【書籍】響應式網頁設計超強來襲!:通用於平板X智慧型手機X電腦X電視的跨平台設計應用範例
【Introduction】簡介/書評/特色/摘要 |
響應式網頁設計新浪潮來襲,
讓站台輕輕鬆鬆以百變姿態適應不同裝置平台!
近年隨著行動網路的發展,與各種智慧型手機、平板電腦、智慧型電視的興起,一般傳統網頁變得很難適應各種瀏覽器的解析度以及不同行動平台的顯示效果;為了讓用戶有更好的使用體驗與舒適的使用介面,越來越多的人採用本書介紹的響應式網頁相容於多種平台的設計概念,一次滿足各種裝置的特性,解決裝置與網頁顯示之間的混亂局面。
透過此書,我們可以看到這種基本轉變為設計和建構網頁帶來的影響,讀者更可從本書9章中學到如何結合使用流動布局、媒介查詢和流動媒介來建構響應式網頁、如何替不同的裝置強化內容,以及使用功能檢測和伺服器端檢測等來提供更好的用戶體驗。除外,此書還特別邀請多位設計師、前端開發工程師、web訪問性專家等,分享架構響應式站台的經驗,讀者可從中獲取寶貴的知識。
本書特色
★提示學習目標:羅列各章主要學習內容,明確掌握學習進度。
★統整各章重點:各章結語歸納出內容要點,強化學習成效。
★收錄範例程式碼:揭示應用範例與程式碼,全面掌握設計要領與細節。
★囊括最完整的設計方法:從核心技術、計畫、流程到團隊合作等。
名人推薦
『Tim 提供了大量有關響應式Web設計的技術和技巧,這可以幫助你建立出適應多平台潮流的用戶體驗。』-Brad Frost 紐約R/GA公司行動網路戰略師
『任何想要深入了解Web的開發者都能從這本有魅力的書籍中獲益。』-Stephanie Rieger, YIIBU公司設計師
►GO►最新優惠► 【書籍】響應式網頁設計超強來襲!:通用於平板X智慧型手機X電腦X電視的跨平台設計應用範例
【Table of Contents】目錄/大綱/內容概要 |
致謝
序
Chapter 01 無處不在的Web
1.1 我們錯在哪裡
1.2 裝置來了,裝置來了
1.3 獨立站台
1.4 成為響應式
1.5 為什麼又是一本關於響應式設計的書
1.6 本書包含哪些內容
1.7這本書寫給誰
1.8 程式碼格式
Chapter 02 流動布局
2.1 布局選項
2.2 字型大小
2.3 網格布局
2.4 混合固定寬度和流動寬度
2.5 結語
Chapter 03 媒介查詢
3.1 視口
3.2 媒介查詢結構
3.3 內嵌樣式與外部樣式
3.4 媒介查詢順序
3.5 建立核心體驗
3.6 確定斷點
3.7 導覽欄
3.8 對IE的支援
3.9 結語
Chapter 04 響應式多媒體
4.1 問題是什麼
4.2 有選擇地為手機提供圖片
4.3 響應式圖片策略
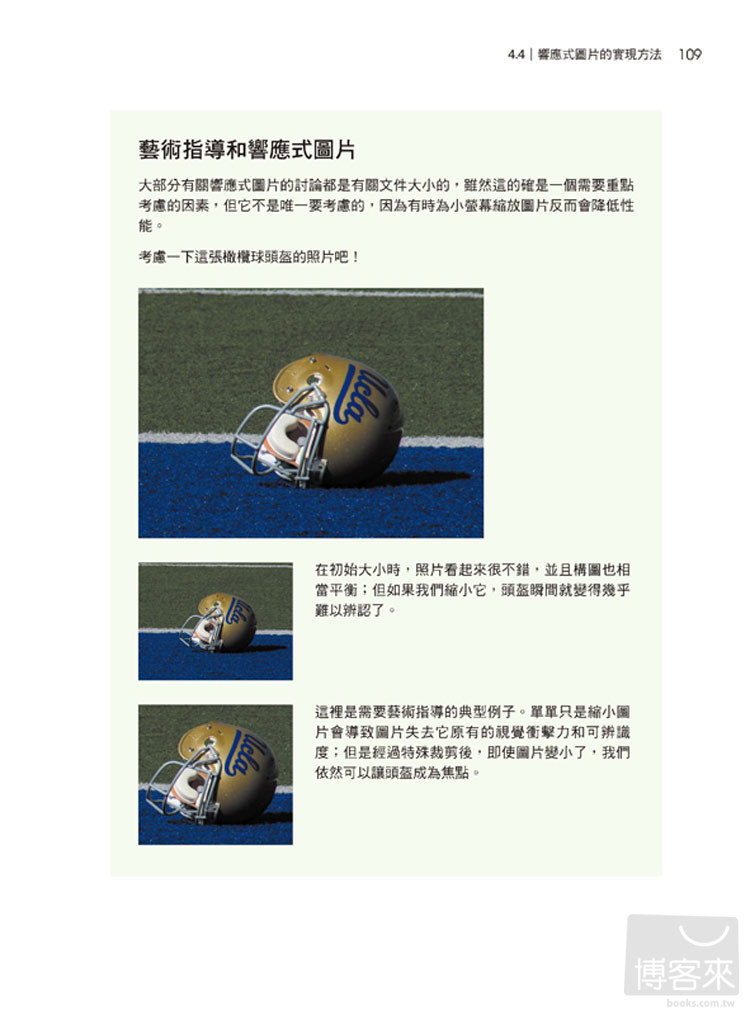
4.4 響應式圖片的實現方法
4.5 背景圖片
4.6 高解析度螢幕
4.7 其他固定寬度的內容
4.8 結語
Chapter 05 計畫
5.1 選擇成為響應式的
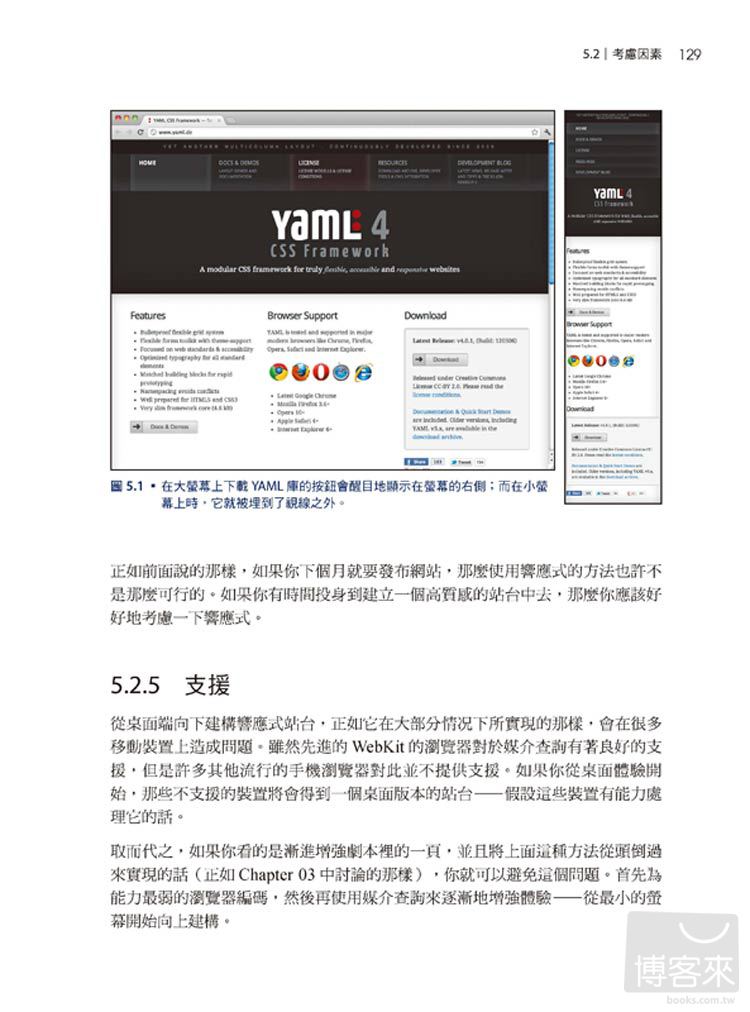
5.2 考慮因素
5.3 考慮你的分析
5.4 考慮內容
5.5 考慮目標平台和裝置
5.6 考慮跨裝置體驗
5.7 準備測試平台
5.8 結語
Chapter 06 設計流程
6.1 你的里程可能會有所不同
6.2 優先考慮手機
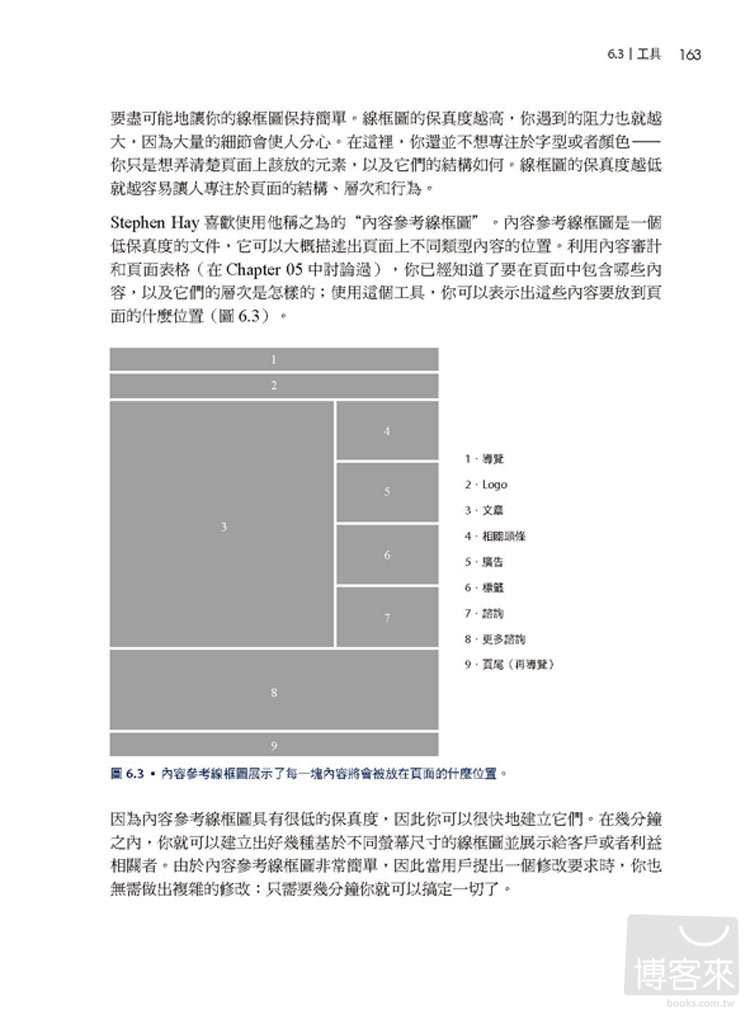
6.3 工具
6.4 結語
Chapter 07 響應式內容
7.1 從內容開始
7.2 內容類型
7.3 在什麼時候顯示什麼內容
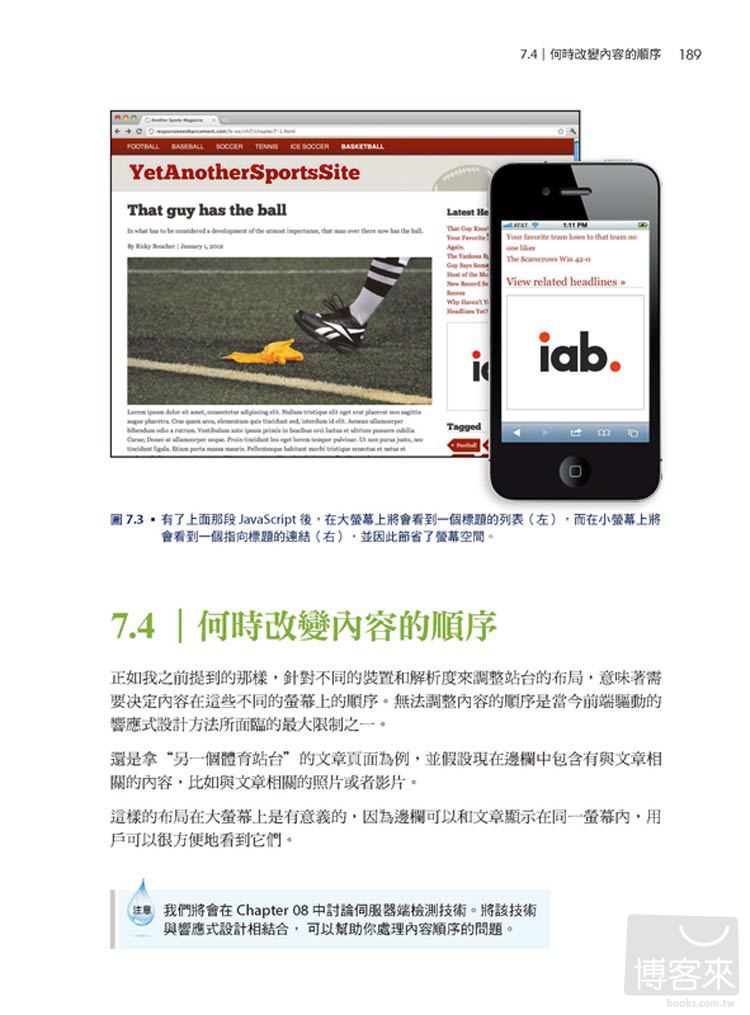
7.4 何時改變內容的順序
7.5 我們該何去何從
7.6 結語
Chapter 08 RESS
8.1 用戶代理檢測
8.2 功能檢測
8.3 將用戶代理檢測和功能檢測相結合
8.4 RESS:兩全其美
8.5 混亂局面
8.6安裝WURFL
8.7檢測功能
8.8結語
Chapter 09 響應式體驗
9.1 感測器系統
9.2 網路
9.3 使用環境
9.4 裝置能力
9.5 結語
後記 展望未來
►GO►最新優惠► 【書籍】響應式網頁設計超強來襲!:通用於平板X智慧型手機X電腦X電視的跨平台設計應用範例
ISBN:9789862018057
規格:平裝/272頁/17x23cm/普通級/全彩印刷/初版
出版地:台灣
本書分類:電腦資訊>網路/架站>架站技術
►GO►最新優惠► 【書籍】響應式網頁設計超強來襲!:通用於平板X智慧型手機X電腦X電視的跨平台設計應用範例
【Preview】內容預覽/連載/試閱PDF下載 |
ISBN:9789862018057
規格:平裝/272頁/17x23cm/普通級/全彩印刷/初版
出版地:台灣
本書分類:電腦資訊>網路/架站>架站技術
►GO►最新優惠► 【書籍】響應式網頁設計超強來襲!:通用於平板X智慧型手機X電腦X電視的跨平台設計應用範例
資料來源:[博客來BOOKS網路書店] http://www.books.com.tw/exep/assp.php/ap/products/0010614650?utm_source=ap&utm_medium=ap-books&utm_content=recommend
圖文屬原創所有。相關資訊僅供參考,歡迎前往選購。發現不妥處請告知!
【Customers Who Bought This Item Also Bought】買的人,也買了... |




























沒有留言:
張貼留言