沒搞錯!舊網頁轉移成HTML5&CSS3;就是這麼簡單(附CD)[Mei Gao Cuo ! Jiu Wang Ye Zhuan Yi Cheng Html5&Css3; Jiu Shi Zhe Me Jian...]~推薦!
作者:EBISUCOM ISBN:9789862016886 |
【Introduction】簡介/書評/特色/摘要 |
將現存Web網站順利轉移成「HTML5&CSS3」的攻略大全
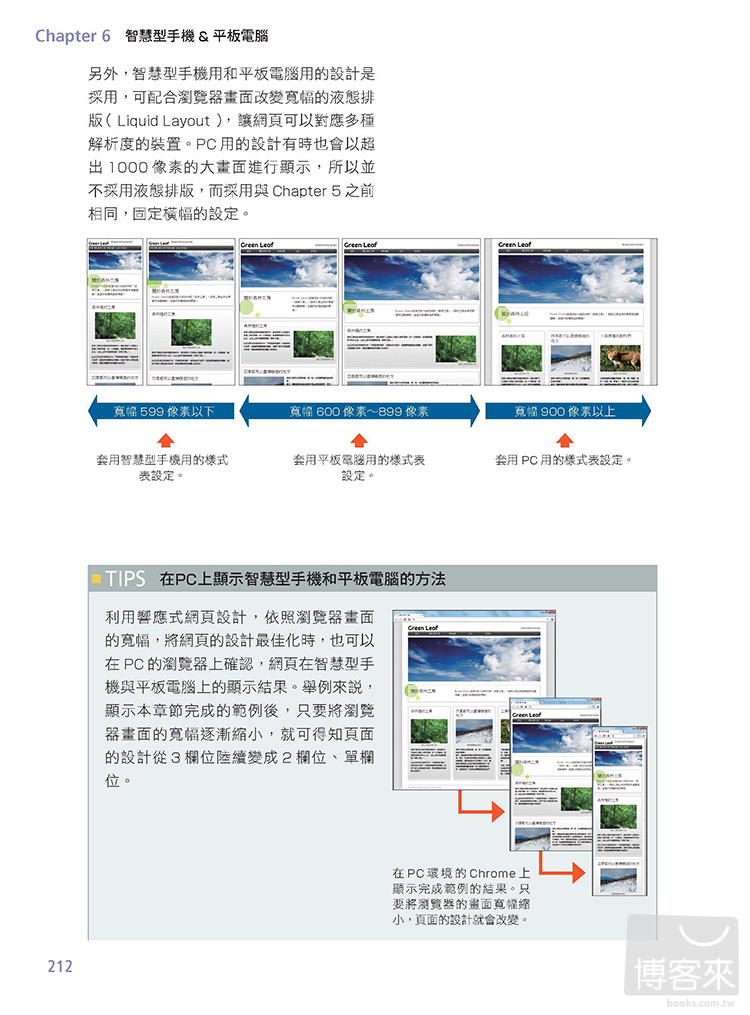
在智慧型手機與平板電腦等行動裝置大行其道的今日,網頁瀏覽不再僅限於桌上電腦與筆記型電腦而已。過去網頁所使用的HTML4.01或XHTML1.0已無力應付多元化的內容需求,而HTML5具有向下相容性而且支援瀏覽器持續不斷地增加,已漸為大眾所接受的標準。同樣地,CSS3也是具有向下相容性,只要透過樣式表就能輕易地做出設計。因此,以HTML5&CSS3製作網頁已是時代所趨了。
不過問題來了,那麼以前版的標記語言所寫的現存網頁該怎麼辦?總不能全部刪除,再重新來過吧!這可是相當耗時累人的艱鉅工作。為了讓網頁製作得更有效率,本書直接教你如何將前版HTML的描述內容進行修改,並在透過完整的範例教學下,讓你熟悉HTML5&CSS3的基礎,進而得以設計出滿足多元化的內容需求且符合各種瀏覽平台的網頁來。而像這樣的一本參考書,在市面上是唯一的,可以同時滿足版本轉換與實務學習的需求。
本書特色
◎逐步解說轉移的修調要領,網羅網頁設計客製化的技巧
◎內容循序漸進,初學者也能輕易理解HTML5&CSS3
◎利用CSS3的Media Queries,設計符合行動裝置的最佳頁面顯示
◎提供IE等未對應瀏覽器的周全對策
作者簡介
EBISUCOM(□□□□□)
活用世界各地的網路來展開以各種媒體為主角的企劃製作,並跨足電腦與網際網路相關之書籍、CD-ROM、數位影像、軟體的企劃製作與建構WWW系統等領域。其相關著作有近二十本,包括曾在博碩文化出版的「Web CSS網頁樣式設計學」、「活用XHTML/HTML+CSS並不難」。
►GO►最新優惠► 【書籍】沒搞錯!舊網頁轉移成HTML5&CSS3;就是這麼簡單(附CD)
【Table of Contents】目錄/大綱/內容概要 |
CHAPTER 1 HTML5 & CSS3
STEP 1-1 HTML5 & CSS3的構成與現狀
STEP 1-2 轉移至HTML5的優點
STEP 1-3 轉移至CSS3的優點
STEP 1-4 轉移至HTML5的方法
STEP 1-5 轉移至CSS3的方法
CHAPTER 2 HTML5的轉移
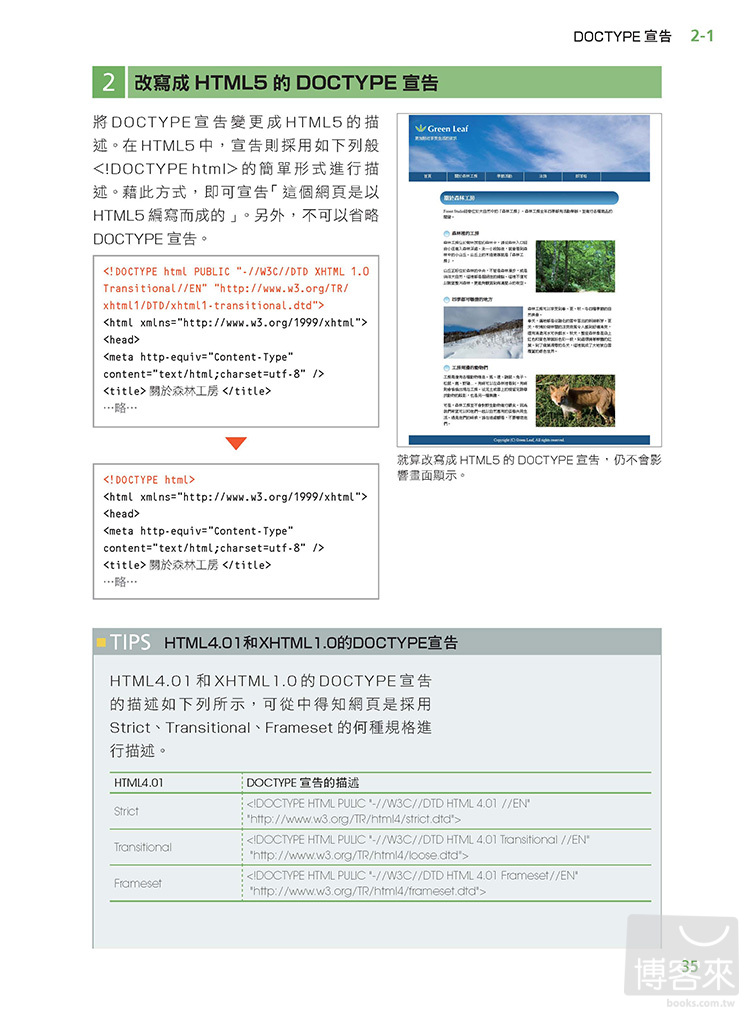
STEP 2-1 DOCTYPE宣告
STEP 2-2 根元素
STEP 2-3 基本資訊的描述場所
STEP 2-4 指定編碼的種類
STEP 2-5 頁面的標題
STEP 2-6 樣式表的設定
STEP 2-7 確認已遭廢除的標籤或屬性
STEP 2-8 確認已改變定義的標籤或屬性
CHAPTER 3 HTML5的語意標記
STEP 3-1 邏輯結構描述與語意網
STEP 3-2 HTML5的語意標記
STEP 3-3 因應未支援HTML5的瀏覽器
STEP 3-4 檔頭的標記
STEP 3-5 導覽選單的標記
STEP 3-6 記事的標記
STEP 3-7 選擇器的標記
STEP 3-8 檔尾的標記
STEP 3-9 多個導覽的標記
STEP 3-10 補充性資訊的標記
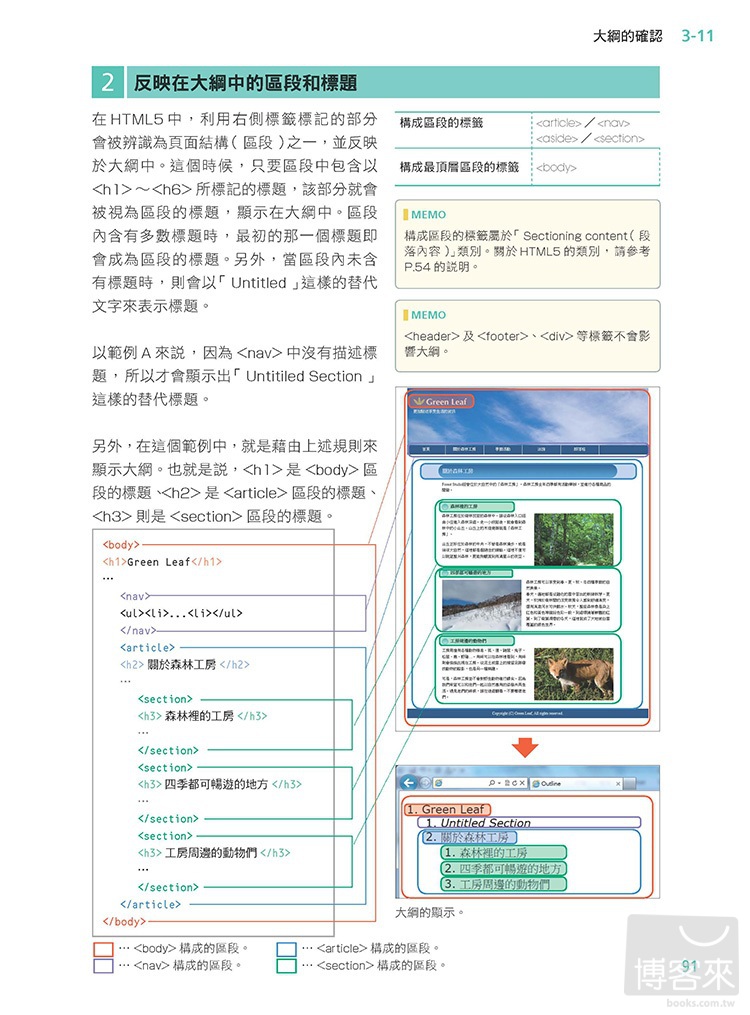
STEP 3-11 大綱的確認
STEP 3-12 標題的標記
STEP 3-13 標題的群組化
STEP 3-14 各區段的檔頭
STEP 3-15 利用microdata附加元數據
CHAPTER 4文字與圖像的設計
STEP 4-1 設計的客製化
STEP 4-2 幅度的變更
STEP 4-3 文字的設計
STEP 4-4 Web字型的利用
STEP 4-5 圖標的標記
STEP 4-6 利用奇數和偶數改變圖標的配置
STEP 4-7 圖標的圖說
STEP 4-8 裝飾用圖像的顯示
CHAPTER 5圖像設計
STEP 5-1 以圓角框包圍
STEP 5-2 將導覽列設為圓角
STEP 5-3 使用漸層的背景設計
STEP 5-4 增加漸層的顏色
STEP 5-5 為外框加上陰影
STEP 5-6 在外框內側加上陰影
STEP 5-7 以附上陰影的外框包圍內容整體
STEP 5-8 調整背景圖像的大小
STEP 5-9 顯示多個背景圖像
STEP 5-10 將顏色設成半透明
STEP 5-11 將網站名稱顯示為緞帶狀
STEP 5-12 高度對齊的3欄位排版
CHAPTER 6 智慧型手機&平板電腦
STEP 6-1 對智慧型手機&平板電腦進行最佳化
STEP 6-2 PC用的樣式表設定
STEP 6-3 平板電腦用的樣式表設定
STEP 6-4 智慧型手機用的樣式表設定
STEP 6-5 利用智慧型手機&平板電腦確認顯示
CHAPTER 7 表單
STEP 7-1 有效應用HTML5的洽詢表單
STEP 7-2 表單的事前準備
STEP 7-3 製作特定資訊專用的輸入欄位
STEP 7-4 必填項目的指定
STEP 7-5 在必填項目中顯示警示符號
STEP 7-6 輸入必填項目時,刪除警示符號
STEP 7-7 輸入內容有問題時,顯示警示符號
STEP 7-8 默認文字的指定
STEP 7-9 自動對焦的指定
CHAPTER 8 媒體
STEP 8-1 視訊與音訊
STEP 8-2 SVG的利用
STEP 8-3 Canvas的利用
附錄
APPENDIX [A] HTML5的元素與屬性
APPENDIX [B] CSS3的選擇器和屬性
APPENDIX [C] 外部樣式表的設定
►GO►最新優惠► 【書籍】沒搞錯!舊網頁轉移成HTML5&CSS3;就是這麼簡單(附CD)
ISBN:9789862016886
規格:平裝/288頁/17x23cm/普通級/全彩印刷/初版
出版地:台灣
本書分類:電腦資訊>網頁開發設計>HTML/CSS/JavaScript
►GO►最新優惠► 【書籍】沒搞錯!舊網頁轉移成HTML5&CSS3;就是這麼簡單(附CD)
【Preview】內容預覽/連載/試閱PDF下載 |
ISBN:9789862016886
規格:平裝/288頁/17x23cm/普通級/全彩印刷/初版
出版地:台灣
本書分類:電腦資訊>網頁開發設計>HTML/CSS/JavaScript
►GO►最新優惠► 【書籍】沒搞錯!舊網頁轉移成HTML5&CSS3;就是這麼簡單(附CD)
資料來源:[博客來BOOKS網路書店] http://www.books.com.tw/exep/assp.php/ap/products/0010577541?utm_source=ap&utm_medium=ap-books&utm_content=recommend
圖文屬原創所有。相關資訊僅供參考,歡迎前往選購。發現不妥處請告知!
【Customers Who Bought This Item Also Bought】買的人,也買了... |






















沒有留言:
張貼留言