Hello!HTML5[Hello!Html5]~推薦!
作者:Bruce Lawson、Remy Sharp ISBN:9789572238813 |
【Introduction】簡介/書評/特色/摘要 |
全新的HTML5已經來臨,不論您是否已經準備好,這個最新的趨勢已經逐漸席捲網頁與應用程式設計領域!!Are you ready?!
您將看到的不是一本充滿枯燥言語的教學書,更不是一本只供查閱語法用的參考書,《Hello!HTML5》是Bruce以及Remy這兩位網頁程式開發人員,將其運用HTML5進行過許多開發工作的寶貴經驗整合,並且加上大量的實例操作解說,為的就是讓您可以真正了解如何利用HTML5解決問題,並清楚知道HTML5在目前瀏覽器中所具備的優勢,且可以學到如何正確地使用新的標記。目前的瀏覽器已經支援部分HTML5的新功能,而在不久的將來,將會有更多的功能獲得支援。
如果您還不了解HTML5,千萬不能錯過本書!!
本書特色
您該如何使用HTML5豐富您的網站,並使其更具親和力?
這個新的網路標準將帶來哪些新的影響?
《Hello!HTML5》將讓您可以學到:
.如何應用目前已獲支援、且最重要的JavaScript API
.如何運用影片與聲音...等等的多媒體
.如何讓應用程式能離線運作
.如何透過
【Table of Contents】目錄/大綱/內容概要 |
第一章 主要結構
本章將利用HTML5標記出1個典型頁面,並把標記結構中的
使用新的 HTML5 結構元素
為 HTML5 套用 CSS 樣式
新 HTML5 結構元素的使用時機
總結
第二章 文字
在第一章中已使用 HTML5標記出主頁面地標,並了解文件的結構方式,在本章中將更深入介紹如何進一步結構主要的文字內容。
結構主要內容區域
加入部落格文章與回應
處理 HTML5 的大綱結構
了解 WAI-ARIA
還有更多新結構喔!
重新定義的元素
全域屬性
本書未提及的功能
總結
第三章 表單
HTML4表單的問題之一,就是不夠聰明。在伺服器上,資料必須進行驗證,並用JavaScript在使用者瀏覽器中複製此驗證動作,這個問題在HTML5中,將有新的改進,請看本章的說明。
我們愛HTML,而現在,它回應了我們的愛
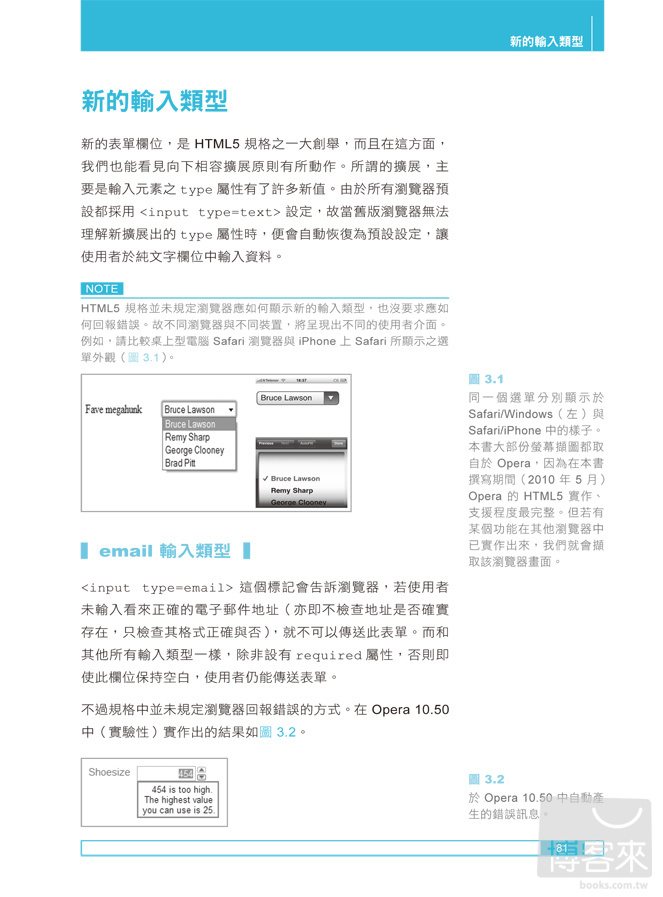
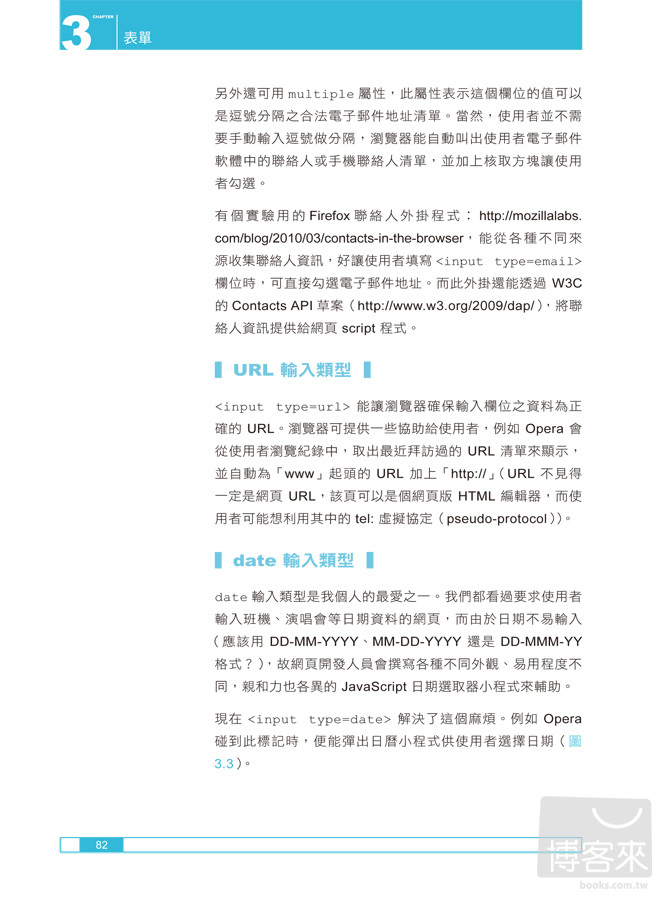
新的輸入類型
新增屬性
將這些元素全都組合起來
針對舊版瀏覽器的向下相容能力
為新表單欄位和錯誤訊息套用樣式
覆寫瀏覽器預設值
利用JavaScript自行驗證資料
避開驗證處理
總結
第四章 影音多媒體
HTML5提供了唯一,同時為開放標準的網頁多媒體播放規格,以及內建影片、聲音元素和API,在本章中將討論
ISBN:9789572238813
叢書系列:網頁設計
規格:平裝/272頁/16x23cm/普通級/雙色印刷/初版
出版地:台灣
本書分類:電腦資訊>網頁開發設計>HTML/CSS/JavaScript
【Preview】內容預覽/連載/試閱PDF下載 |
ISBN:9789572238813
叢書系列:網頁設計
規格:平裝/272頁/16x23cm/普通級/雙色印刷/初版
出版地:台灣
本書分類:電腦資訊>網頁開發設計>HTML/CSS/JavaScript
資料來源:[博客來BOOKS網路書店] http://www.books.com.tw/exep/assp.php/ap/products/0010503737?utm_source=ap&utm_medium=ap-books&utm_content=recommend
圖文屬原創所有。相關資訊僅供參考,歡迎前往選購。發現不妥處請告知!
【Customers Who Bought This Item Also Bought】買的人,也買了... |

























沒有留言:
張貼留言