網頁設計 Design × Idea 關鍵 50[Wang Ye She Ji Design × Idea Guan Jian 50]~推薦!
作者:境 祐司 ISBN:9789861992709 |
【Introduction】簡介/書評/特色/摘要 |
真正學到根本設計思維,成為獨當一面的網頁設計師!
徹底解說網頁視覺設計必備的50個關鍵要素,不談膚淺的製作技巧,而是能真正學到根本設計思想的劃時代設計書!
本書並不是一本說明書,也不是介紹技巧的工具書,而是屬於提供設計線索以激發創意的書籍。例如需要新點子,或企劃工作陷入瓶頸,又或是設計工作無法順利依照想法進行時,當你想大喊「老天爺給點靈感吧!」的時候,本書所集結的50個主題,以及以下五種關鍵提示「靈感」、「知識」、「重點」、「技巧」、「注意」,就能成為有效的創意催化劑。
此外,內容分為「文字」、「色彩」、「結構」、「圖形」、「版面配置」等五大章,每章包含十個項目,帶你以更寬廣的觀點來檢視網頁設計,融入其他領域的思考方式與運作法則,並以實踐更好的設計為目的加以編輯、組成。
最重要的是,網頁設計師、發案客戶、創意總監、企劃人員…都該看這本!
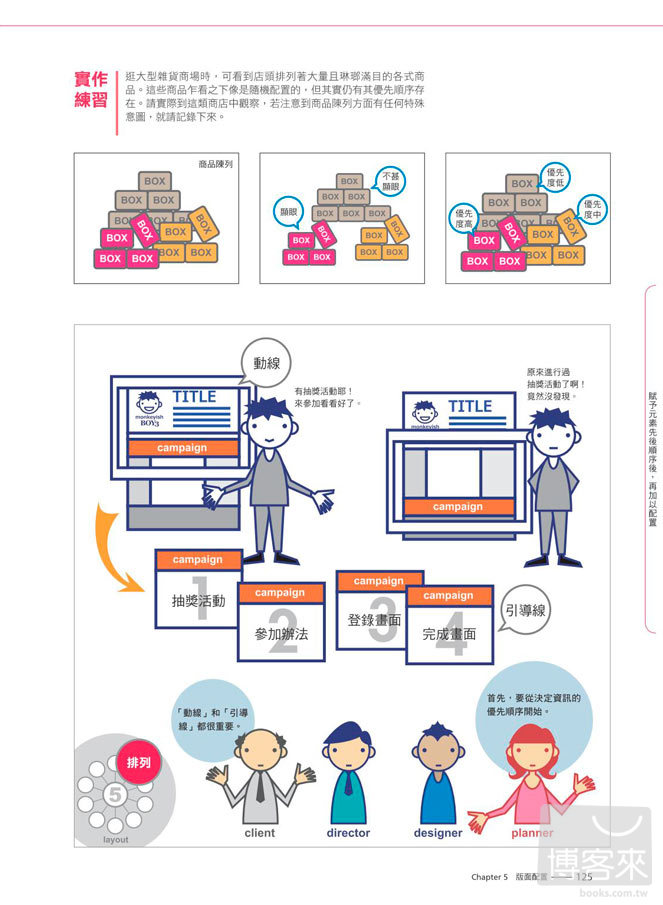
本書最大的特點是同時列出client / director / designer / planner 各方在意的設計訴求,透過清晰明瞭的插圖示意,領會到唯有密切地溝通與合作,才能精確掌握設計方向,激盪出好設計。
作者簡介
境 祐司(Sakai Youji)
URL︰friendfeed.com/monkeyish
Prof︰iddy.jp/profile/monkeyish
職業、教育設計人。1984 年,以 imapro、artron 等繪圖工作站等級的電腦進行 CG 相關工作。1988 年,在阿佐谷美術專門學校教授數位設計課程,之後,擔任該校的電腦實驗室室長一職。1994 年,創立���公司。1999 年擔任阿佐谷學園高度資訊化研究所所長,並開始進行 e-learning 實證實驗工作。目前,以設計講師的身份進行各類講座企劃、ID 管理、文章撰寫和演講等相關活動。
著作
《Flash設計幫幫忙》(博碩)、《CSS 設計點子爆米花》(監修/旗標)、《速習□□□□Flash CS4》(技術評論社)、《速習 Web □□□□ Dreamweaver CS3》(技術評論社)、《□□□□□□□□□□3行□□□□□□□□□□》(共著/翔泳社)、《Web □□□□&□□□□□□□逆引�實踐□□□□□□□本物的□□□目指□ Web □□□□□的□□的指南書》(Socym)、《Web □□□□□□□.□□□□》(Sotech)、《CSS □□□□□□□□□.□□□□》(每日 Communication)等。
►GO►最新優惠► 【書籍】網頁設計 Design × Idea 關鍵 50
【Table of Contents】目錄/大綱/內容概要 |
Chapter 1 文字 - Text & Typography
所謂適當的文字大小,會依整體外觀而有所差異
3 行以上的文章一定要設定行距
給人壓迫感的長篇文章必須適度分割
單行字數過多時將不利閱讀
中文字較多的文章需指定字距
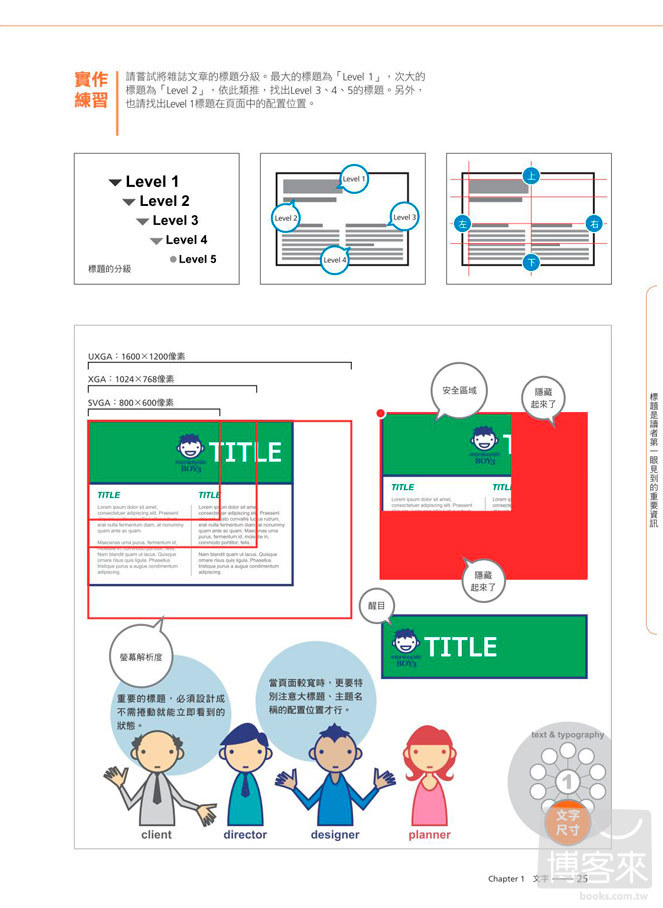
標題是讀者第一眼見到的重要資訊
以視覺設計提昇訴求力
少了圖片說明就算不上是報導照片
不顯雜亂的文繞圖編排關鍵
提昇易讀性的裝飾
本章內容總複習
Chapter 2 色彩 - Color
要知道有的顏色看來愉快有的則否
色彩感覺是主觀的。每個人的藍色都不同。
螢幕色彩是由光線形成而不是印刷油墨
色調(色彩的調性)可用 3 屬性的高低強弱來調整
色彩有重量。配色不順利時可試著減輕顏色的重量
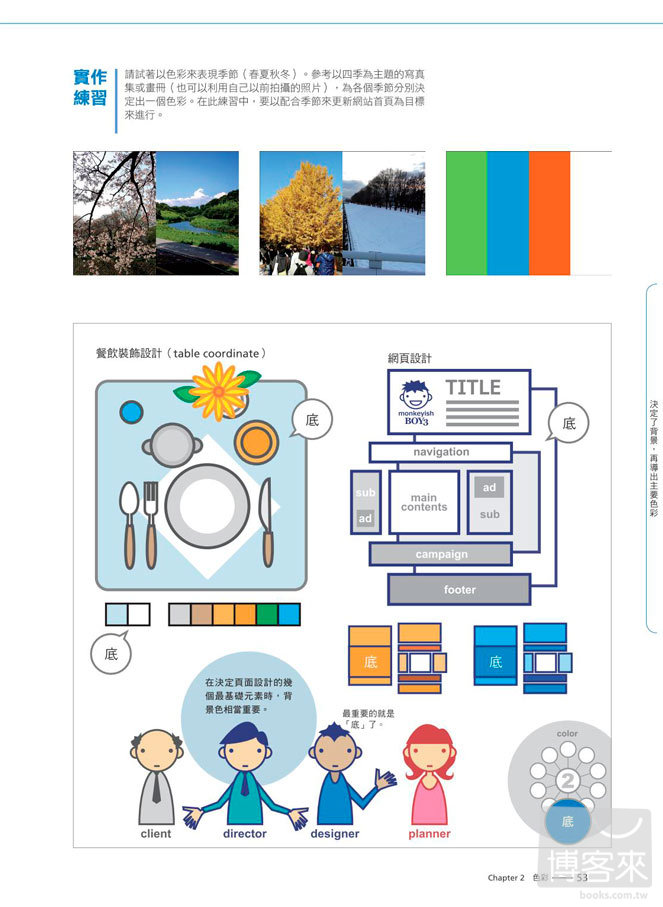
決定了背景,再導出主要色彩
想分割內文時,可為各段落套用不同色彩
要為頁面整體添加重量感時,可使用漸層色
想呈現高級感時,就要修正照片色調
基調色彩需要自然環境與時間來孕育靈感
本章內容總複習
Chapter 3 結構 - Composition
結構設計要從繪製草圖開始
草圖的繪製重「量」不重質
必須徹底理解結構元素中無法分解的最小單位
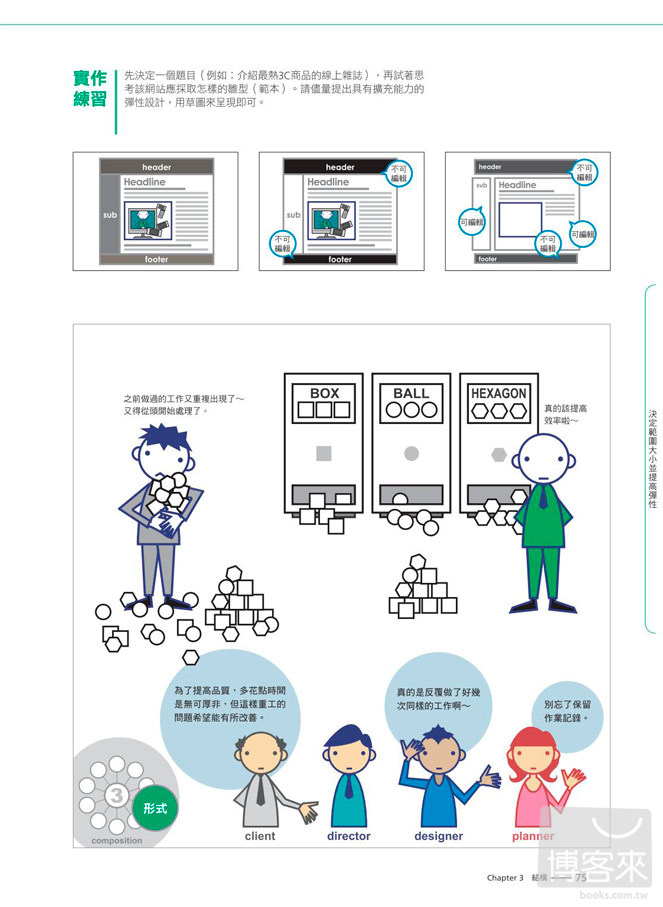
決定範圍大小並提高彈性
建立出如投影片般的頁面瀏覽順序
以建築物的邏輯來結構網頁
以構思連續劇的方式來結構網頁
手風琴式的元素變化
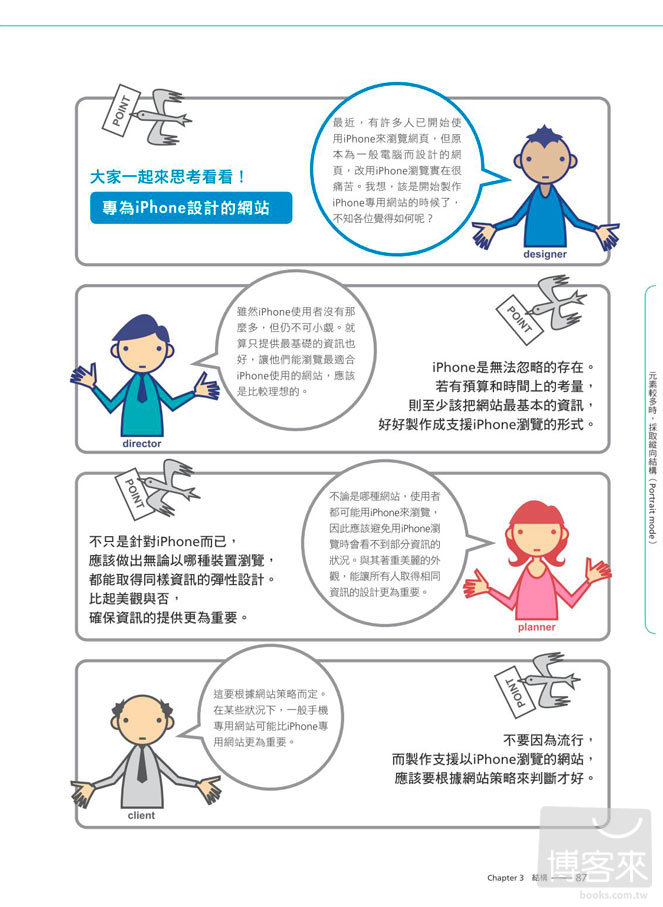
元素較多時,採取縱向結構(Portrait mode)
元素較少時,採取橫向結構(Landscape mode)
本章內容總複習
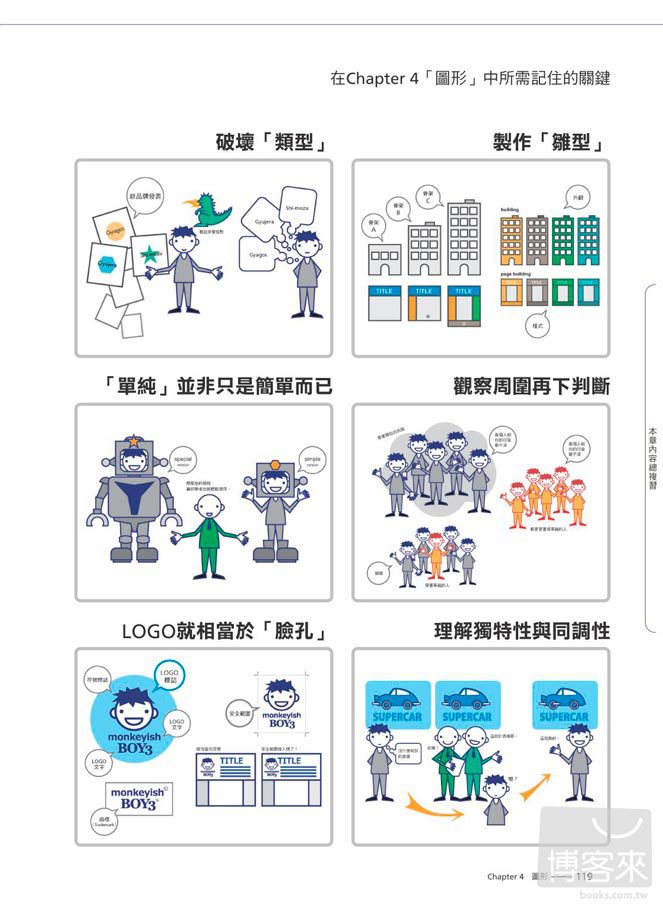
Chapter 4 圖形 - Figure
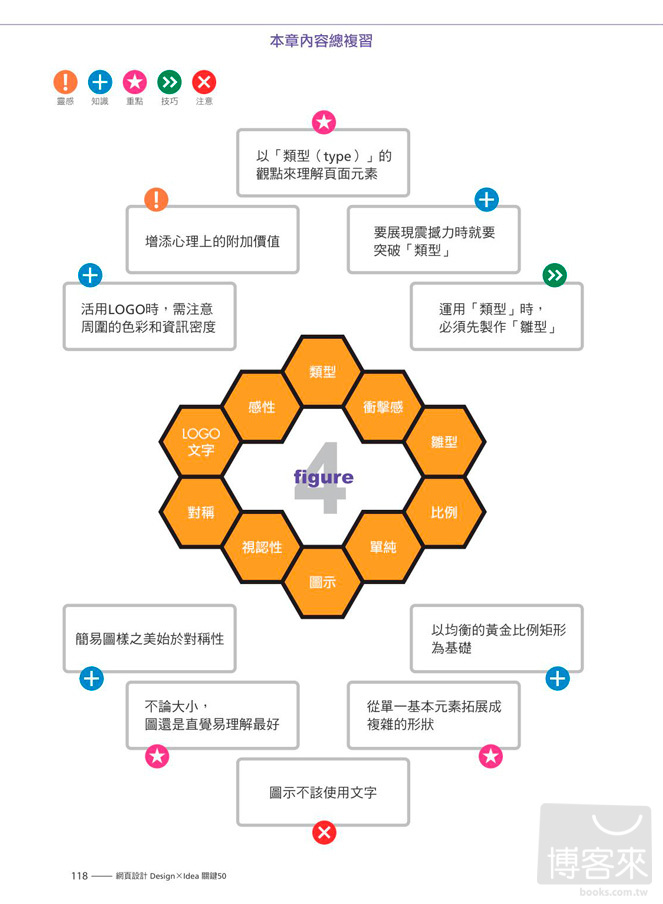
以「類型(type)」的觀點來理解頁面元素
要展現震撼力時就要突破「類型」
運用「類型」時,必須先製作「雛型」
以均衡的黃金比例矩形為基礎
從單一基本元素拓展成複雜的形狀
圖示不該使用文字
不論大小,圖還是直覺易理解最好
簡易圖樣之美始於對稱性
活用 LOGO 時,需注意周圍的色彩和資訊密度
增添心理上的附加價值
本章內容總複習
Chapter 5 版面配置 - Layout
從在方格紙上配置元素開始
賦予元素先後順序後再加以配置
用新的元素取代舊的元素
時時謹記元素皆包含於方框(box)中
製作什麼都沒有的「空」資訊
想像浮在游泳池水面上的四方形墊子
將資訊群組化以統整出資訊塊
格線系統配置的優美與否,由流向線決定
想提升視覺效果,就旋轉元素
將各元素當成面板來組織頁面
本章內容總複習
專有名詞解說
後記
►GO►最新優惠► 【書籍】網頁設計 Design × Idea 關鍵 50
ISBN:9789861992709
叢書系列:vision視覺系
規格:平裝/160頁/18.5x26cm/普通級/全彩印刷/初版
出版地:台灣
本書分類:電腦資訊>網頁開發設計>HTML/CSS/JavaScript
►GO►最新優惠► 【書籍】網頁設計 Design × Idea 關鍵 50
【Preview】內容預覽/連載/試閱PDF下載 |
ISBN:9789861992709
叢書系列:vision視覺系
規格:平裝/160頁/18.5x26cm/普通級/全彩印刷/初版
出版地:台灣
本書分類:電腦資訊>網頁開發設計>HTML/CSS/JavaScript
►GO►最新優惠► 【書籍】網頁設計 Design × Idea 關鍵 50
資料來源:[博客來BOOKS網路書店] http://www.books.com.tw/exep/assp.php/ap/products/0010497487?utm_source=ap&utm_medium=ap-books&utm_content=recommend
圖文屬原創所有。相關資訊僅供參考,歡迎前往選購。發現不妥處請告知!
【Customers Who Bought This Item Also Bought】買的人,也買了... |

























沒有留言:
張貼留言